Hosting là dịch vụ không thể thiếu để giúp website hoạt động ổn định. Nếu bạn đang phân vân không biết nên lựa chọn nhà cung cấp hosting nào thì hãy kham khảo bài viết về 12 nhà cung cấp hosting tốt nhất Việt Nam bảo mật hàng đầu 2023 cùng Miko Tech nhé!
Bài viết này sẽ giúp bạn tìm hiểu về hosting là gì, 5 lý do nên chọn nhà cung cấp hosting Việt Nam, 10 tiêu chí lựa chọn hosting tốt nhất và 12 nhà cung cấp hosting tốt nhất Việt Nam bảo mật hàng đầu 2023.
Điểm qua các nội dung liên quan ngay đây:
- Mua chứng chỉ SSL ở đâu? Top 10 nhà cung cấp giá rẻ, uy tín
- Xem thêm giá mua Hosting tại Miko Tech
- WordPress Hosting là gì? Cách đăng ký và bảng giá hosting
Hosting là gì?
Website hosting hay Hosting là dịch vụ lưu trữ các trang web trên máy chủ kết nối Internet.
Khi sử dụng hosting, bạn sẽ đặt lên server (máy chủ vật lý) của nhà cung cấp các tệp dữ liệu cần thiết để website của bạn chạy được.
Các nhà cung cấp hosting chịu trách nhiệm giữ các server hoạt động liên tục và đảm bảo việc cung cấp hosting diễn ra trơn tru. Họ sẽ chống các xâm nhập máy chủ, cùng lúc xử lý dữ liệu (văn bản, nội dung, hình ảnh, files) từ hosting đến trình duyệt người dùng.

Khi người dùng gõ địa chỉ tên miền (IP) lên trình duyệt, hosting sẽ chuyển toàn bộ files cần thiết từ server xuống trình duyệt đó.
Vì vậy, hosting như là một cánh cửa mở ra giúp cho website tiếp cận tất cả người dùng Internet. Nếu không có hosting, website chỉ hoạt động trên máy tính của bạn, chỉ mình bạn thấy và sử dụng.
Với web hosting, bất cứ ai cũng có thể tìm kiếm và truy cập website của bạn nếu có domain (tên miền) hay địa chỉ IP chính xác.
Hiện nay trên thị trường có các loại hosting phổ biến như shared hosting, dedicated hosting, VPS hosting, cloud hosting, wordpress hosting. Ngoài ra, các nhà cung cấp hosting cũng rất đa dạng từ Việt Nam cho đến nước ngoài.
Xem thêm: Hosting là gì? Sự khác biệt giữa Domain và Hosting ít ai biết
5 Lý do nên chọn nhà cung cấp hosting Việt Nam
Ngôn ngữ Việt Nam
Khi sử dụng dịch vụ hosting, bạn chắc chắn sẽ không thể tránh khỏi việc phải liên hệ hỗ trợ kỹ thuật như: gọi điện, gửi email, nhắn tin,… Nếu bạn sử dụng dịch vụ hosting nước ngoài thì bạn phải giao tiếp với đội ngũ kỹ thuật bên cung cấp dịch vụ đó bằng tiếng nước ngoài.
Vì thế, trước khi cân nhắc dùng dịch vụ cung cấp hosting nước ngoài, bạn cần cân nhắc về khả năng ngoại ngữ của mình. Nếu bạn sử dụng dịch vụ hosting ở Việt Nam thì mọi thứ sẽ dễ dàng hơn.
Bạn không cần phải lo về vấn đề giao tiếp, rào cản ngoại ngữ bởi vì việc giao tiếp diễn ra hoàn toàn bằng tiếng Việt.
Ngoài ra dịch vụ hosting Việt Nam cung cấp các phần mềm quản lí như cpanel, có cả giao diện ngôn ngữ tiếng Việt, nên việc sử dụng rất đơn giản.
Tốc độ nhanh
Tốc độ trải trang là vấn đề rất quan trọng đối với website vì nó quyết định đến tỷ lệ thoát trang của người truy cập và đánh giá từ Google. Khoảng cách giữa người truy cập và nơi đặt máy chủ ảnh hưởng khá lớn đến thời gian tải trang web.
Nếu lượng người truy cập mà bạn đang nhắm đến chủ yếu ở Việt Nam nhưng host lại ở Mỹ thì phải mất một quãng đường tương đối dài để có thông tin “ping” qua lại trên toàn cầu. Điều nay sẽ kéo theo thời gian tải trang sẽ chậm hơn.

Nếu lượng người truy cập mà bạn đang nhắm đến chủ yếu ở Việt Nam và host cũng đặt tại Việt Nam thì tốc độ truy cập sẽ nhanh hơn host đặt tại nước ngoài do đường truyền ngắn.
Vì vậy, khi bạn thuê hosting cho website hướng đến lượng truy cập từ Việt Nam thì việc lựa chọn hosting Việt Nam là lựa chọn đúng đắn.
Để tốc độ tải trang được tối ưu nhất, xem ngay 10 cách tăng tốc độ website nhanh như chớp, siêu hiệu quả
Việc nâng cấp, bảo hành, giải quyết sự cố thuận tiện
Việc nâng cấp, bảo hành, giải quyết sự cố, vấn đề là những yếu tố quan trọng trong quá trình cung cấp dịch vụ hosting. Đây cũng là một trong những yếu tố góp phần quyết định chất lượng của gói hosting.
Bên cạnh đó, vị trí địa lý là một phần chi phối việc nhà cung cấp hosting có thể hỗ trợ người dùng dịch vụ có chu đáo và kịp thời hay không. Khi bạn chọn nhà cung cấp tại Việt Nam, trường hợp có sự cố thì có thể được hỗ trợ kịp thời từ đội ngũ kỹ thuật.
Từ đó, website của bạn sẽ luôn được đảm bảo hoạt động ổn định, không ảnh hưởng đến việc kinh doanh của bạn.
Thanh toán dễ dàng

Khi bạn sử dụng dịch vụ hosting Việt Nam, việc thanh toán sẽ dễ dàng hơn bởi vì bạn sẽ thanh toán bằng tiền Việt và hình thức thanh toán cũng sẽ đơn giản hơn. Mặc khác, khi bạn thuê host nước ngoài bạn phải thanh toán quốc tế qua thẻ Visa hoặc tài khoản PayPal.
Được pháp luật Việt Nam bảo vệ
Khi bạn dùng hosting Việt Nam, trường hợp có rủi ro liên quan đến quyền lợi thì bạn sẽ được pháp luật Việt Nam bảo vệ, giải quyết.
Ví dụ trường hợp website của bạn bị DDoS hoặc bị phá bởi hacker, thì bạn có thể liên hệ ngay đến tổng cục cảnh sát phòng chống tội phạm công nghệ cao (C50), để nhờ can thiệp và xử lý.
10 tiêu chí lựa chọn hosting tốt nhất
Dung lượng lưu trữ hosting lớn
Hosting chất lượng cao phải có dung lượng lớn để lưu giữ thông tin, hình ảnh, dữ liệu,… của website một cách đầy đủ, nguyên vẹn và an toàn.
Disk Space (Dung lượng lưu trữ/ Không gian lưu trữ) là khoảng trống của ổ đĩa, để chỉ sức chứa của gói host. Đây chính là không gian lưu trữ các tệp nội dung, đồ họa, hình ảnh, âm thanh,… tất cả những tệp mà tạo nên trang web của bạn.

Cũng giống như dung lượng của USB, ổ cứng, tùy theo gói hosting mà bạn chọn sẽ có dung lượng chứa khác nhau. Điều này có nghĩa là bạn sẽ chỉ được phép tải file, upload mã nguồn trong sức chứa giới hạn của gói hosting.
Dung lượng lưu trữ trên hosting có thể là vài trăm MB, vài GB hoặc thâm chí là vài TB. Nếu website của bạn chứa nhiều dữ liệu thì cần những gói hosting có dung lượng lưu trữ lớn. Bạn có thể cân nhắc sử dụng gói từ 1GB đến 10GB tùy theo nhu cầu.
Băng thông lớn
Băng thông (bandwidth) là tốc độ tối đa mà trang web có thể truyền tải trong 1s. Hay nói cách khác, nó là dung lượng của liên kết mạng để truyền tải dữ liệu tối đa giữa website với người dùng tính trong 1 đơn vị thời gian.
Băng thông trong lĩnh vực lưu trữ web là băng thông truyền tải. Đây là lưu lượng được tính giữa người dùng cuối và hệ thống server. Giới hạn băng thông là tổng dung lượng tối đa mà người dùng được trao đổi với server, được tính theo chu kỳ 1 tháng.
Nhà cung cấp dịch vụ hosting cần đảm bảo băng thông của hosting chất lượng cao và đủ lớn để tránh tình trạng hết hoặc tràn băng thông, sẽ ảnh hưởng đến trải nghiệm của người dùng.
Vì vậy, nếu bạn chọn những gói hosting giá rẻ có lượng băng thông hạn chế thì đây có thể là vấn đề lớn. Hơn hết, điều này có thể ảnh hưởng nghiêm trọng đến sự phát triển của website.
Cấu hình máy chủ mạnh
Server (Máy chủ) phải có cấu hình mạnh để đảm bảo được rằng việc xử lý các yêu cầu, truy vấn của lượng lớn người dùng đang truy cập đồng thời một cách trơn tru.
Đường truyền Internet tốc độ cao
Đường truyền Internet của máy chủ phải có tốc độ cao để có thể trao đổi dữ liệu một cách nhanh chóng và tránh xảy ra tình trạng nghẽn mạch.
Chất lượng uptime

Chất lượng uptime được xem là tiêu chí chọn hosting khá quan trọng. Bạn nên chọn nhà cung cấp dịch vụ hosting có thời gian uptime 99%, 100% bởi vì đây là khoảng thời gian mà máy chủ hoạt động liên tục mà không bị gián đoạn.
Đội quản trị hệ thống máy chủ
Nhằm tránh các sự cố không may xảy ra, máy chủ chứa hosting cần có đội ngũ quản trị hệ thống máy chủ chuyên nghiệp. Điều này sẽ giúp website được bao trì và cập nhật liên tục.
Giao diện quản lý hosting
Giao diện quản lý hosting là một công cụ hỗ trợ đắc lực cho công việc quản lý của người quản trị website. Giao diện quản lý sẽ giúp họ thực hiện công việc một cách dễ dang, nhanh chóng, hiệu quả cao.
Công cụ quản trị web hosting
Công cụ quản trị web hosting mang lại lợi ích quản lý tập trung hiệu quả. Công cụ này có các chức năng chính là: quản lý các tài khoản email, những chức năng quản lý tệp (fiel management functions), FTP accounts, tạo sao lưu (create backups),…
Ngày nay, công cụ quản trị web hosting rất là đa dạng. Những công cụ phổ biến nhất là cPanel, Plesk, DirectAdmin. Sau đây là những đặc điểm mà bạn cần lưu ý:
- Hệ điều hành
- Giao diện dễ quản lý và sử dụng
- Chức năng, phần mềm hỗ trợ
- Bảo mật và cập nhật thường xuyên
Tính bảo mật cao
Tính bảo mật là một trong những yếu tố quan trọng hàng đầu. Việc đảm bảo khả năng bảo mật sẽ giúp thông tin riêng tư cũng như thông tin quan trọng khác được giữ an toàn.
Máy chủ lưu trữ web tốt sẽ có các chính sách và giám sát chặt chẽ hệ thống để ngăn chặn các cuộc tấn công của hacker. Mặc khác, các email cũng thường mang vi-rút có thể gây hại cho máy chủ.
Vì vậy, việc cài đặt một phần mềm chống vi-rút tốt trên máy chủ để có thể bảo vệ khỏi những sự tấn công không mong muốn.

Các gói hosting khi nằm trên cùng một máy chủ sẽ chia sẻ tài nguyên từ máy chủ đó. Do đó, khi một website bị tấn công thì sẽ tạo nên tác động ít nhiều lên các website khác thuộc máy chủ.
Chính vì vậy, tính bảo mật cao là yêu cầu thiết yếu của một dịch vụ hosting chất lượng cao.
Đội ngũ hỗ trợ
Đội ngũ hỗ trợ là bộ phận không thể thiếu để giúp cho website luôn hoạt động trơn tru, hiệu quả cho dù có bất kỳ sự cố nào xảy ra. Họ sẽ là cầu nối chính giúp hỗ trợ kịp thời, nhanh chóng nhất.
Bên cạnh đó, sự hỗ trợ 24/7 bằng nhiều hình thức như email, hotline, chat,… sẽ là yếu tố được đánh giá cao của dịch vụ hosting.
Xem thêm về Top 18 Website hosting miễn phí trọn đời tốt nhất 2023
12 nhà cung cấp hosting tốt nhất Việt Nam bảo mật hàng đầu 2023
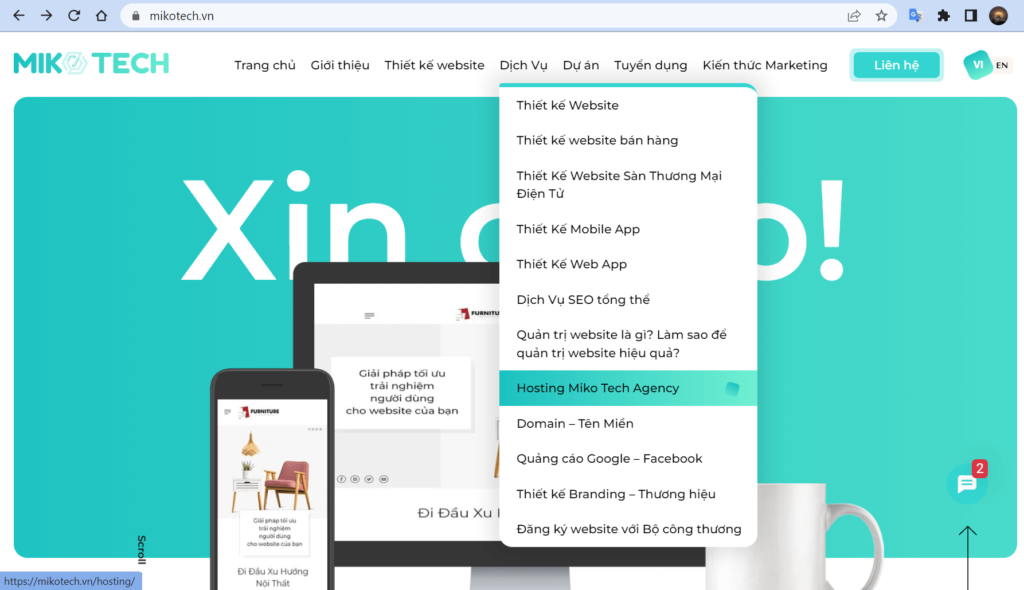
Miko Tech Agency – mikotech.vn
Miko Tech là đơn vị cung cấp dịch vụ thiết kế website chuyên nghiệp với giải pháp Marketing tổng thể sáng tạo, tối ưu, hiệu quả.

Không chỉ thiết kế website chuẩn giao diện và trải nghiệm người dùng, Miko Tech với hệ sinh thái các giải pháp Marketing toàn diện sẽ là điểm tựa vững chắc giúp doanh nghiệp phát triển lâu dài và bền vững.
Hiện tại Miko Tech đang mang lại một hệ sinh thái dịch vụ đa dạng như là: thiết kế website, thiết kế website bán hàng, thiết kế website sàn thương mại điện tử, domain, hosting,…
Dịch vụ hosting tại Miko Tech hiện cung cấp 2 gói hosting (hosting cá nhân và hosting doanh nghiệp) để đáp ứng nhu cầu quản trị của website cá nhân và website doanh nghiệp.
Tính năng vượt trội của Hosting Miko Tech:
- Tốc độ vượt trội: Hệ thống kết hợp LiteSpeed Cache cùng SSD Storage mang lại tốc độ vượt trội. Đi kèm với sự tăng cường bảo mật, nâng tốc độ truy xuất website nhanh gấp 10 lần.
- Hạ tầng mạnh mẽ: Cấu hình máy chủ cao cấp mang lại hiệu suất xử lý vượt trội, hỗ trợ tối ưu tốc độ tải trang, tối ưu trải nghiệm người dùng.
- Quét mã độc tự động: Công nghệ bảo mật toàn diện cùng với hệ thống tường lửa mạnh mẽ giúp ngăn chặn sự tấn công, quét và diệt mã độc tốt nhất hiện nay.
- Sao lưu mỗi ngày: Mỗi ngày đều sao lưu tự động và lưu trong vòng 7 ngày gần nhất để đảm bảo dữ liệu được toàn vẹn.
- Nâng cấp dễ dàng: Quá trình nâng cấp sẽ diễn ra dễ dàng nhờ vào sự hỗ trợ tận tình từ đội ngũ kỹ thuật giàu kinh nghiệm. Từ đó, thời gian sẽ được tiết kiệm và dữ liệu không bị ảnh hưởng.
Liên hệ ngay MikoTech để được tư vấn và hỗ trợ thông qua các phương thức sau:
- Số điện thoại: 028 3636 8805 – 090 9326 456
- Email: support@mikotech.vn
- Địa chỉ: Tầng 15, Robot tower, 308-308C, đường Điện Biên Phủ, phường 04, quận 3, TP.Hồ Chí Minh
- Thời gian hoạt động: Thứ 2 – Thứ 6 từ 8h30 – 17h30; Thứ 7 từ 8h30 – 12h30
- Website: https://mikotech.vn/
Viettel IDC – ViettelIDC.com.vn
Xuất thân từ một công ty viễn thông với thời kỳ đỉnh cao của lĩnh vực kinh doanh dịch vụ di động, Viettel cho ra đời một lĩnh vực mới là dịch vụ trung tâm dữ liệu (TTDL) thông qua việc thành lập Công ty TNHH Viettel – CHT (tên giao dịch: Viettel IDC).

Sau hơn 10 năm phát triển, Viettel IDC vẫn là cung cấp dịch vụ TTDL uy tín, chất lượng điển hình là: điện toán đám mây, lưu trữ đám mây, hosting, cơ sở dữ liệu đám mây,…
Với dịch vụ hosting, Viettel IDC mang lại dịch vụ Viettel Domain, Viettel Web Hosting, Viettel Email Hosting, Viettel SSL.
Viettel IDC cung cấp đa dạng các gói hosting (HOSTPRO 01, HOSTPRO 02, HOSTPRO 03, HOSTPRO 04) với ưu điểm nổi trội như:
- Hạ tầng lý tưởng: Hệ thống máy chủ chất lượng hàng đầu, 5 TTDL đạt chuẩn quốc tế
- An toàn, bảo mật: Giải pháp tăng cường bảo mật website với khả năng giám sát, cảnh báo tự động
- Dung lượng lớn: Cho phép mở rộng dung lượng lưu trữ và lưu lượng truy cập không giới hạn
- Quản lý dễ dàng: Công cụ quản trị Cpanel, Plesk chuyên nghiệp, thân thiện, dễ quản trị
FPT Telecom – data.fpt.vn
FPT Telecom là một tập đoàn lớn nhất nhì Việt Nam trong lĩnh vực công nghệ. Tuy được nhiều người biết đến thông qua dịch vụ Internet nhưng với sự phát triển mạnh, FPT Telecom đã có cung cấp dịch vụ hosting chất lượng.
Dịch vụ hosting của FPT hoạt động mạnh mẽ, tính ổn định cao và độ bảo mật cực kỳ tốt. Tuy nhiên, đối với hosting có server mạnh nhất Việt Nam thì chi phí cho dịch vụ tại đây cũng không hề rẻ. Vì vậy, FPT hầu như tập trung vào nhóm khách hàng doanh nghiệp.
Bạn có thể tham khảo bảng giá chi tiết các gói hosting của FPT Telecom trên website cực kỳ chi tiết và các gói hosting cực kỳ là đa dạng. Sau đây là lợi ích của dịch vụ hosting tại FPT Telecom:
- Hỗ Trợ 24/7
- Triển khai nhanh chóng
- Thiết bị chính hãng
Hosting Việt – hostingviet.vn
Hosting Việt tuy ra đời sau so với các thương hiệu lớn trong top 10 nhà cung cấp hosting tốt nhất Việt Nam nhưng đã dần dần xây dựng cho mình tên tuổi không hề kém cạnh bất cứ “ông lớn” nào.
Hosting Việt có cả hosting linux và hosting windows tích hợp các tính năng và giá thành hợp lý, phải chăng.

Hosting Việt cung cấp đa dạng các gói hosting bao gồm: Hosting giá rẻ, Hosting #C, Hosting #D, Reseller Host.
Ưu điểm khi dùng dịch vụ hosting tại Hosting Việt là:
- SSD dung lượng lớn
- MySQL, control panel không giới hạn
- Không giới hạn băng thông (với gói cao cấp dành cho doanh nghiệp)
Mắt Bão – matbao.net
Mắt Bão là một trong những đơn vị có khởi đầu sớm trên thị trường. Với thế mạnh là có trung tâm dữ liệu riêng (ODS), dịch vụ hosting tại Mắt Bão sử dụng các công nghệ như: SSD, cPanel, CloudLinux,…

Bên cạnh đó, Mắt Bão còn cung cấp dịch vụ hosting Linux và hosting Windows phù hợp theo nhu cầu của khách hàng. Dịch vụ hosting tại Mắt Bão bao gồm: Cloud server, Cloud Hosting, WordPress Hosting v4.
Sau đây là những ưu điểm nổi trội của dịch vụ Hosting tại Mắt Bão:
- Bảng điều khiển chuyên nghiệp
- Tăng tốc độ trang web với công nghệ LiteSpeed WebServer
- Trang bị Imunify 360 để bảo đảm an toàn cho Web Hosting của bạn
Vietnix – vietnix.vn
Vietnix là thương hiệu có mặt hơn 10 năm tại Việt Nam. Vietnix không những được đánh giá cao về các gói hosting mà còn được đánh giá cao cả về VPS, tên miền, Firewall,…

Dịch vụ hosting được cung cấp tại Vietnix bao gồm Hosting giá rẻ, Hosting cao cấp, Business Hosting, SEO Hosting. Ưu điểm của dịch vụ hosting tại Vietnix là:
- CPU Platinum mạnh top 1 thị trường
- Bảo vệ dữ liệu an toàn (Backup 4 lần/ ngày)
- Chống tấn công DDoS phá hoại hiệu quả
- Hỗ trợ NODE.JS và nhiều phiên bản PHP
- Bảo mật toàn diện
- x10 tốc độ truy cập
- Tính ổn định cao
- Hỗ trợ 24/7
BKHOST – bkhost.vn
Cái tên BKHOST là cái tên không thể không nhắc đến khi bàn luận về những đơn vị cung cấp dịch vụ hosting uy tín. Ngoài thế mạnh chính là cung cấp các gói hosting chất lượng thì BKHOST cũng cung cấp các dịch vụ khác như: thiết kế web, domain, server, VPS,…

Ưu điểm khi sử dụng dịch vụ Web hosting tại BKHOST:
- Dễ dàng nâng cấp và hạ cấp
- Hỗ trợ 24/7
- Giá cả phải chăng
PA Việt Nam – pavietnam.vn
PA Việt Nam được thành lập từ năm 2001, là một trong số những nhà cung cấp hosting đầu tiên ở Việt Nam.
PA Việt Nam cung cấp những giải pháp chất lượng cao cho dịch vụ Internet như: Đăng ký tên miền, tổng đài ảo, cho thuê hosting, email, cho thuê server và thiết kế web với dịch vụ chuyên nghiệp nhất.

Dịch vụ hosting tại PA Việt Nam cũng rất đa dạng với các gói hosting như: Cơ bản, cơ bản ++, cá nhân, cá nhân++, khởi nghiệp, chuyên nghiệp, doanh nghiệp, thương mại điện tử.
Giá cả cho gói hosting tại đây giao động tùy theo nhu cầu của người dùng, chung quy rằng giá cả rất đáng để cân nhắc.
Tính năng nổi bật của dịch vụ hosting tại PA Việt Nam là:
- Siêu tốc: Máy chủ tại PA Việt Nam sử dụng CPU thế hệ mới nhất của Intel và công nghệ lưu trự SSD nhanh, an toàn.
- Uptime 99.99%: Công nghệ clustering và đội ngũ giám sát, hỗ trợ 24/7 giúp hệ thống hoạt động liên tục.
- Dễ sử dụng: Với Control Panel hiện đại sẽ cung cấp hệ thống quản trị cPanel tốt nhất để giúp khách hàng không phải cần có quá nhiều kiến thức chuyên môn vẫn vận hành hiệu quả.
- Cam kết sử dụng phần mềm có bản quyền để cung cấp dịch vụ cho khách hàng.
- Bảo mật cao: PA Việt Nam có hệ thống lưu trữ dữ liệu backup (dự phòng) sẽ sao lưu tự động và tường lửa giúp hạn chế tối đa việc bị tấn công.
- Hỗ trợ 24/7
Nhân Hòa – nhanhoa.com
Nhân Hòa là một trong những nhà cung cấp dịch vụ hosting tốt nhất Việt Nam và rất nổi bật với thời gian có mặt trên thị trường lâu năm (từ 2002). Với kinh nghiệm hơn 20 năm, hệ thống máy chủ của Nhân Hòa được đặt tại trung tâm dữ liệu lớn, cam kết bảo mật và ổn định.

Nhân Hòa cung cấp đa dạng các loại dịch vụ như tên miền, hosting, SSL và thiết kế web.
Dịch vụ hosting mà Nhân Hòa cung cấp cũng rất đa dạng như: Windows Hosting, Linux hosting, WordPress hosting. Trong mỗi loại hình hosting này là một loạt các gói hosting cụ thể khác mà chi phí lại hợp lý.
Đặc biệt là WordPress hosting ở Nhân Hòa thì được tích hợp các tính năng nổi trội sau:
- 100% ổ cứng SSD Enterprise
- Backup (sao lưu) 15 ngày liên tiếp
- Quản trị với cPanel
- Cài đặt WordPress với 1 cú “click” chuột
- Tối ưu tốc độ với Litespeed/ Memcached
- Cloudlinux giúp chống Local Attack
- Bảo mật dữ liệu với SSL
- Quét mã độc
- Multi PHP
Tenten – tenten.vn
Dưới sự hậu thuẫn từ quỹ đầu tư của Nhật Bản, Tenten là thương hiệu có sự phát triển rất mạnh mẽ. Tenten sở hữu nền tảng kỹ thuật tiên tiến với kinh nghiệm triển khai toàn cầu, kết hợp với đội ngũ kỹ sư giàu kinh nghiệm làm việc với khách hàng đa quốc gia.

Tenten là đơn vị cung cấp đa dạng các loại dịch vụ từ hosting, tên miền đến email server, cloud, SSL,… Đặc biệt là dịch vụ hosting tại đây cũng rất nổi tiếng với NVMe Web Hosting, Web hosting doanh nghiệp, WordPress hosting, hosting theo tháng và các dịch vụ khác.
Tính năng nổi bật của dịch vụ hosting tại đây là:
- Có tới 20 địa chỉ IP Class C
- Cài đặt IP hiệu lực “chỉ trong 1s”
- Backup 3 lớp tại 3 khu vực khác nhau (khu vực 1: IMAGE STORAGE; khu vực 2: BACKUP STORAGE; khu vực 3: DR-SITE)
- Giải pháp FAILOVER DNS
- Tỷ lệ up time 99.99%
- Tăng tốc độ website 300% với công nghệ Kusanagi
Azdigi – azdigi.com
Azdigi là một thương hiệu do Thạch Phạm (blogger có tiếng trong ngành Công nghệ thông tin) điều hành. Thạch Phạm được biết đến rộng rãi nhờ vào việc anh mang đến những bài hướng dẫn từ cơ bản đến chuyên sâu về việc tạo website, VPS, quản trị hosting.

Azdigi là một công ty cung cấp dịch vụ Hosting, VPS, domain chuyên nghiệp.
Đặc biệt, các loại hình dịch vụ hosting tại Azdigi rất là đa dạng bao gồm: AZ PRO Hosting, Turbo Cloud Hosting, Unlimited Hosting, SEO Hosting, Turbo Business Hosting, Premium Business Hosting và SSD Business Hosting.
Đặc điểm nổi bật của dịch vụ Hosting tại Azdigi là:
- Sử dụng ổ cứng SSD dòng Enterprise hiệu năng cao
- LiteSpeed Web Server: tăng tốc website lên hơn 500%
- cPanel: dễ sử dụng, hữu ích, bẳng điều khiển hosting tốt nhất thế giới
- Miễn phí chuyển dữ liệu
- Tùy chỉnh PHP
- Sao lưu mỗi ngày
- Quét mã độc tự động
- Hỗ trợ 24/7
HOSTVN – hostvn.net
Thương hiệu HOSTVN với hơn 14 năm kinh nghiệm hoạt động trong lĩnh vực Cloud và Internet. HOSTVN chuyên cung cấp các dịch vụ như Tên miền, Web Hosting, VPS, Email và các giải pháp máy chủ, phần mềm máy chủ.

HOSTVN cung cấp đa dạng các sản phẩm Web Hosting phù hợp với mọi nhu cầu sử dụng như: Hosting WordPress, Hosting Linux, Hosting Windows, Reseller Hosting SSD.
Ưu điểm khi dùng dịch vụ hosting tại HOSTVN:
- Máy chủ trang bị SSD Enterprise tốc độ cao
- Giám sát và cảnh báo
- Backup hàng ngày
- Chuyển dữ liệu miễn phí
- Ngăn chặn mã độc
- Cam kết hoàn tiền
- Bảo mật dữ liệu
- Hỗ trợ 24/7
Trên đây Miko Tech đã cùng bạn tìm hiểu về 12 nhà cung cấp dịch vụ hosting tốt nhất Việt Nam bảo mật hàng đầu 2023 để bạn có thể cân nhắc và lựa chọn.
Bên cạnh đó, bài viết cũng mang lại nhiều thông tin về hosting là gì, 5 lý do nên chọn nhà cung cấp hosting Việt Nam, 10 tiêu chí lựa chọn hosting tốt nhất và 12 nhà cung cấp hosting tốt nhất Việt Nam bảo mật hàng đầu 2023.
Hy vọng rằng bài viết này đã mang đến cho bạn đọc nhiều thông tin hữu ích để giúp bạn hiểu hơn về hosting Việt Nam và chọn cho mình nhà cung cấp hosting phù hợp nhé!
source https://mikotech.vn/nha-cung-cap-hosting-tot-nhat-viet-nam/