Mô hình ADDIE được biết đến là mô hình thiết kế chương trình đào tạo được sử dụng phổ biến. Khi áp dụng ADDIE, bài giảng sẽ trở nên hấp dẫn hơn. Hãy để Miko Tech giúp bạn tìm hiểu chi tiết về mô hình ADDIE và ứng dụng trong thiết kế chương trình đào tạo nhé!
Bài viết này sẽ mang đến cho bạn đọc thông tin chi tiết về mô hình thiết kế giảng dạy là gì, mô hình ADDIE là gì, lịch sử phát triển, 5 giai đoạn, ưu nhược điểm và làm thế nào để triển khai mô hình ADDIE hiện nay.
Xem thêm các nội dung liên quan:
- Mô hình AISAS là gì? Ứng dụng hiệu quả trong Marketing
- Mô hình SSS là gì? Cách áp dụng SSS vào Content Marketing
- Mô hình STRINGS là gì? Công thức cốt lõi viết bài PR hiệu quả
Định nghĩa mô hình thiết kế giảng dạy và đặc điểm
Mô hình thiết kế giảng dạy là gì?
Mô hình thiết kế giảng dạy cung cấp các hướng dẫn để tổ chức các tình huống sư phạm phù hợp nhằm đạt được các mục tiêu giảng dạy.
Thiết kế giảng dạy có thể được định nghĩa là thực hành tạo ra các trải nghiệm giảng dạy để giúp tạo điều kiện học tập hiệu quả nhất.

Driscoll & Carliner (2005) nói rằng “thiết kế không chỉ là một quá trình; quá trình đó, và sản phẩm kết quả, đại diện cho một khuôn khổ của tư duy“.
Mô hình thiết kế giảng dạy dựa trên các kịch bản sư phạm. Mục đích là giúp người hướng dẫn đạt được các mục tiêu đào tạo khác nhau, để học viên có thể tiếp thu kiến thức.
Vì vậy, khi những nhà thiết kế giảng dạy cần xác định các bước của quy trình đào tạo như thế nào thì họ sẽ nghiên cứu các mô hình thiết kế giảng dạy. Các mô hình này giúp các nhà đào tạo và giáo dục hướng dẫn và lập kế hoạch cho quá trình tổng thể.
Hiện nay, có hơn 20 phương pháp thiết kế giảng dạy thường được chấp nhận. Sau đây là một số phương pháp phổ biến nhất:
- Mô hình ADDIE
- Mô hình TPACK
- Mô hình Kirkpatrick
- Mô hình Dick and Carey
- Social Learning Theory: Albert Bandura (Thuyết học tập xã hội)
- Flipped Classroom (lớp học bị lật)
- Assure
Xem thêm: Instructional Design Models (Danh sách các mô hình thiết kế giảng dạy phổ biến và chấp nhận rộng rãi)
https://ift.tt/UfNvbTG
Đặc điểm của mô hình thiết kế giảng dạy

Theo Branch và Merrill (2002), có một số đặc điểm cần có trong tất cả các mô hình thiết kế giảng dạy:
- Thiết kế giảng dạy lấy người học làm trung tâm: Người học và hiệu suất của họ là trọng tâm.
- Thiết kế giảng dạy hướng tới mục tiêu: Các mục tiêu được xác định rõ ràng là điều cần thiết.
- Thiết kế hướng dẫn tập trung vào hiệu suất trong thế giới thực: Giúp người học thực hiện các hành vi mà họ sẽ mong đợi trong thế giới thực.
- Thiết kế giảng dạy tập trung vào các kết quả có thể được đo lường một cách đáng tin cậy và hợp lệ: Việc tạo ra các công cụ đo lường hợp lệ và đáng tin cậy là điều cần thiết.
- Thiết kế giảng dạy là theo kinh nghiệm. Dữ liệu là trung tâm của quá trình.
- Thiết kế hướng dẫn thường là một nỗ lực của cả đội ngũ. Quá trình này thường liên quan đến làm việc theo nhóm.
Mô hình ADDIE là gì?
ADDIE là một khuôn mẫu thiết kế hệ thống giảng dạy – Instructional Systems Design (ISD) mà nhiều nhà thiết kế hệ thống giảng dạy và nhà phát triển đào tạo sử dụng để phát triển các khóa học.
(ADDIE is an instructional systems design (ISD) framework that many instructional designers and training developers use to develop courses. – Wikipedia)

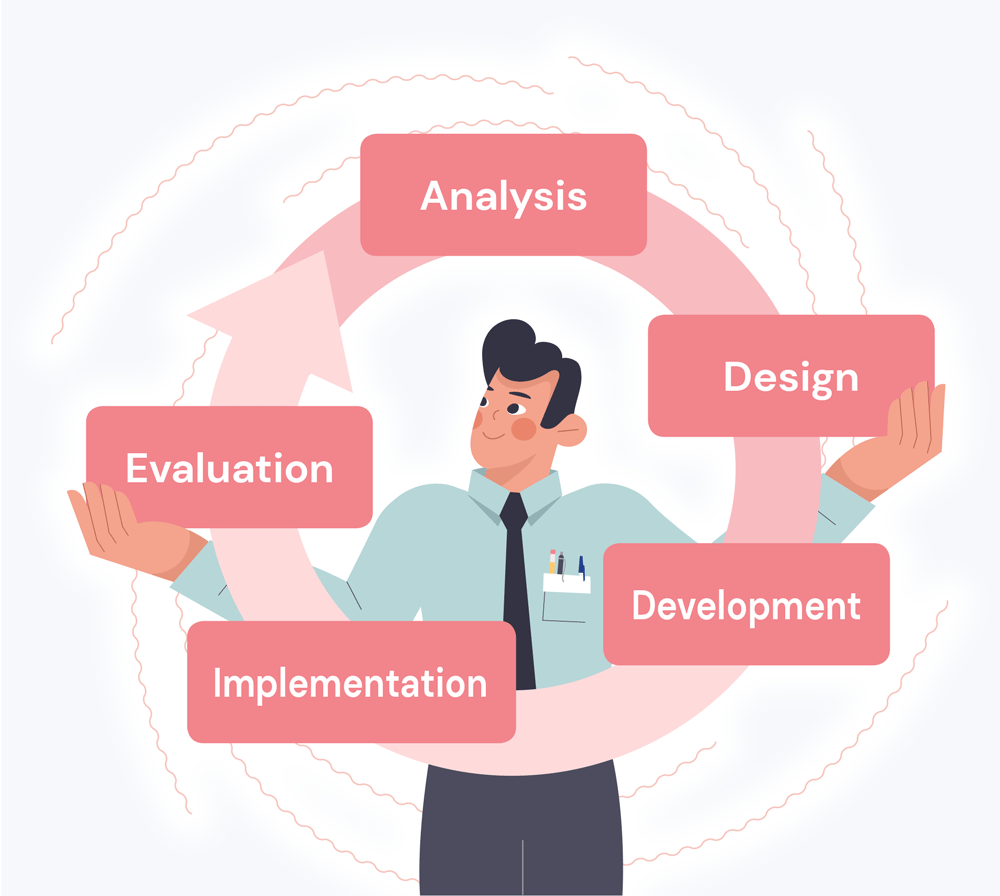
ADDIE được viết tắt từ 5 chữ cái đầu của 5 từ:
- Analysis (phân tích)
- Design (thiết kế)
- Development (phát triển)
- Implementation (thực hiện)
- Evaluation (đánh giá)
Mô hình ADDIE dựa trên mỗi giai đoạn được thực hiện theo thứ tự nhất định nhưng tập trung vào phản ánh và lặp lại. Mô hình cung cấp cho bạn cách tiếp cận tập trung, hợp lý, cung cấp phản hồi để cải tiến liên tục.
Hầu hết các mô hình ISD (thiết kế hệ thống giảng dạy) hiện tại là các biến thể của mô hình ADDIE. Các mô hình khác bao gồm các mô hình Dick và Carey và Kemp ISD.
Bên cạnh đó, Lý thuyết giảng dạy cũng rất quan trọng trong việc thiết kế tài liệu giảng dạy. Chúng bao gồm chủ nghĩa hành vi, chủ nghĩa kiến tạo, học tập xã hội và chủ nghĩa nhận thức.
Lịch sử phát triển của mô hình ADDIE
Khái niệm Instuctional Design (ID) – Thiết kế giảng dạy có thể bắt nguồn từ đầu những năm 1950. Nhưng phải đến năm 1975, mô hình ADDIE mới được thiết kế.
Ban đầu được phát triển cho Quân đội Hoa Kỳ bởi Trung tâm Công nghệ Giáo dục tại Đại học Bang Florida, ADDIE sau đó đã được triển khai trên tất cả các chi nhánh của Lực lượng Vũ trang Hoa Kỳ.
Mô hình ADDIE dựa trên một mô hình ID (thiết kế giảng dạy) trước đó (phương pháp tiếp cận năm bước), được phát triển bởi Không quân Hoa Kỳ.
Mô hình ADDIE vẫn giữ lại tính năng năm bước này và do cấu trúc phân cấp của các bước, người ta phải hoàn thành quy trình theo kiểu tuyến tính, hoàn thành một giai đoạn trước khi bắt đầu giai đoạn tiếp theo.
So với phiên bản ban đầu thì phiên bản hiện tại đã được thực hiện một số sửa đổi trong những năm qua. Điều này đã làm cho mô hình ADDIE trở nên tương tác và năng động hơn.
Vào giữa những năm 1980, phiên bản tương tự như phiên bản hiện tại đã xuất hiện. Ngày nay, ảnh hưởng của mô hình ADDIE có thể được nhìn thấy trên hầu hết các mô hình thiết kế giảng dạy đang được sử dụng.
5 giai đoạn của mô hình ADDIE
A – Analysis (Phân tích)
Giai đoạn Phân tích có thể được coi là “Giai đoạn Thiết lập Mục tiêu”. Trọng tâm của nhà thiết kế giảng dạy trong giai đoạn này là đối tượng mục tiêu.

Cũng chính tại đây, chương trình phù hợp với mức độ kiến thức và kỹ năng của mỗi học sinh hoặc người tham gia khóa học sẽ được thể hiện.
Điều này nhằm đảm bảo rằng những gì họ đã biết sẽ không bị trùng lặp và thay vào đó, trọng tâm sẽ là các chủ đề và bài học mà người học chưa khám phá và học hỏi. Trong giai đoạn này, người giảng dạy cần phân biệt giữa những gì học viên đã biết và những gì họ nên biết sau khi hoàn thành khóa học.
Trong giai đoạn phân tích, vấn đề giảng dạy được làm rõ, các mục tiêu giảng dạy được thiết lập và môi trường học tập cũng như kiến thức và kỹ năng hiện có của người học được xác định.
Sau đây là một số câu hỏi được giải quyết trong giai đoạn phân tích với cách áp dụng quy tắc “5W-1H“:
- Who? Ai tham gia vào chương trình đào tạo?
- What? Chương trình đào tạo sẽ nói về cái gì?
- Why? Tại sao lại làm điều này?
- When? Khi nào sẽ tiến hành?
- Where? Tổ chức chương trình đào tạo ở đâu? (trực tuyến hay trực tiếp)
- How? Làm thế nào để đạt được điều này?
D – Design (Thiết kế)
Giai đoạn thiết kế xác định tất cả mục tiêu, các công cụ được sử dụng để đánh giá hiệu suất các bài kiểm tra khác nhau, phân tích chủ đề, lập kế hoạch và nguồn lực.
Trong giai đoạn thiết kế, trọng tâm là mục tiêu, nội dung học tập, phân tích chủ đề, bài tập, lập kế hoạch bài học, các công cụ đánh giá được sử dụng và lựa chọn phương tiện truyền thông.

Giai đoạn thiết kế cần có hệ thống và cụ thể. Hệ thống có nghĩa là một phương pháp hợp lý, có trật tự để xác định, phát triển và đánh giá một tập hợp các chiến lược đã hoạch định nhằm đạt được các mục tiêu của dự án.
Cụ thể có nghĩa là mỗi yếu tố của kế hoạch thiết kế giảng dạy cần phải được thực hiện với sự chú ý một cách chi tiết.
Cách tiếp cận có hệ thống này đảm bảo rằng mọi thứ nằm trong một chiến lược hợp lý và có kế hoạch để đạt được những mục tiêu cuối cùng của dự án.
Đây là các bước được sử dụng cho giai đoạn thiết kế:
- Tài liệu về chiến lược thiết kế giảng dạy, hình ảnh và kỹ thuật của dự án
- Áp dụng các chiến lược giảng dạy theo kết quả hành vi dự kiến theo lĩnh vực (nhận thức, tình cảm, tâm lý).
- Tạo bảng phân cảnh (storyboard)
- Thiết kế giao diện người dùng và trải nghiệm người dùng
- Tạo mẫu thử nghiệm hay nguyên mẫu (prototype)
- Áp dụng thiết kế trực quan (thiết kế đồ họa)
Trong giai đoạn thiết kế, các nhà thiết kế giảng dạy cần xác định:
- Các loại phương tiện nào sẽ được sử dụng (âm thanh, video và đồ họa)? Có cần tự tạo tài liệu không hay sử dụng các nguồn từ bên thứ ba?
- Cần có nhiều nguồn lực khác nhau để hoàn thành dự án. Bạn có thể sử dụng những nguồn lực sẵn có nào để hoàn thành dự án?
- Mức độ và các loại hoạt động sẽ được tạo ra trong quá trình nghiên cứu. Nó sẽ mang tính cộng tác, tương tác hay trên cơ sở tình nguyện của mỗi người tham gia?
- Sử dụng cách tiếp cận giảng dạy của người dạy, làm thế nào để thực hiện các phần của dự án (tức là theo behaviorist – chủ nghĩa hành vi, constructivist – thuyết kiến tạo)?
- Khung thời gian cho mỗi hoạt động. Cần bao nhiêu thời gian để mỗi nhiệm vụ và việc học tập sẽ được triển khai ( tương ứng với mỗi bài học, chương, mô-đun, v.v.)? Các chủ đề có yêu cầu một tiến trình tuyến tính (tức là từ dễ đến khó) không?
- Các quá trình nhận thức khác nhau mà những người học cần để đạt được các mục tiêu của dự án. Các kỹ năng nhận thức mà người học cần có để đạt được mục tiêu học tập của dự án là gì?
- Làm thế nào để kiểm tra được người học đã đạt được kiến thức và kỹ năng? Phương pháp áp dụng là gì?
- Lộ trình của dự án cần được ghi lại trên giấy. Bởi vì nó sẽ giúp cho người thiết kế giảng dạy có một bản đồ ghi lại các hoạt động và xem xét chúng có phù hợp với dự án không?
- Nếu dự án giảng dạy sẽ dựa trên nền tảng trang web thì giao diện người dùng sẽ trông như thế nào? ạn đã có ý tưởng về trang web sẽ trông như thế nào chưa?
- Cách thức feedback (phản hồi) nào sẽ được sử dụng để biết được người học có thể hiểu được các bài học hay không?
- Bởi vì người học có nhiều phương thức và cách học khác nhau nên phương pháp nào sẽ đảm bảo phù hợp với những người học? Cần thiết kế dự án đào tạo như thế nào để thu hút nhiều nhất người học?
- Bạn sẽ tùy chọn sự đa dạng trong cách truyền tải và phương tiện truyền thông như thế nào?
- Xác định ý tưởng chủ đạo của dự án (hoạt động đào tạo).
D – Development (Phát triển)
Giai đoạn Phát triển là giai đoạn bắt đầu sản xuất và thử nghiệm phương pháp luận đang được sử dụng trong dự án.

Trong giai đoạn này, các nhà thiết kế sử dụng dữ liệu thu thập được từ hai giai đoạn trước và sử dụng thông tin này để tạo ra một chương trình sẽ chuyển tiếp những gì cần dạy cho những người tham gia.
Nếu hai giai đoạn trước yêu cầu lập kế hoạch và động não, thì giai đoạn Phát triển là tất cả về việc đưa nó vào hành động. Giai đoạn này bao gồm ba nhiệm vụ, đó là soạn thảo, sản xuất và đánh giá.
Các nhà phát triển tạo và tập hợp các nguồn nội dung đã được tạo trong giai đoạn thiết kế. Các lập trình viên làm việc để phát triển và tích hợp các công nghệ.
Người kiểm tra (tester) thực hiện quá trình gỡ lỗi (debug). Dự án được xem xét và sửa đổi theo bất kỳ phản hồi nào được đưa ra.
Do đó, giai đoạn phát triển liên quan đến việc tạo và kiểm tra kết quả học tập. Giai đoạn này nhằm mục đích giải quyết các câu hỏi sau:
- Khung thời gian có được tuân thủ không? Tài liệu có được tạo theo đúng lịch trình dự kiến không?
- Bạn có thấy tinh thần làm việc nhóm giữa những người tham gia khác nhau không? Các thành viên có làm việc nhóm hiệu quả không?
- Mỗi thành viên có đóng góp tối đa khả năng của họ hay không?
- Các tài liệu có được tạo ra đúng yêu cầu và dự định không?
I – Implementation (Thực hiện)
Giai đoạn thực hiện phản ánh sự sửa đổi liên tục của chương trình để đảm bảo thu được hiệu quả tối đa và kết quả tích cực.

Đây là nơi các nhà thiết kế giảng dạy cố gắng thiết kế lại, cập nhật và chỉnh sửa khóa học để đảm bảo rằng khóa học có thể được phân phối một cách hiệu quả.
“Tuân theo quy trình” là từ khóa ở giai đoạn này. Các nhà thiết kế giảng dạy và người học sẽ làm việc cùng nhau để thiết kế có được những đánh giá liên tục.
Vì giai đoạn này thu được nhiều phản hồi cả từ người thiết kế và người tham gia, nên có thể học hỏi và giải quyết được nhiều điều.
Các nhà thiết kế đóng một vai trò rất tích cực trong giai đoạn này, điều này rất quan trọng cho sự thành công của dự án. Các nhà phát triển nên phân tích, thiết kế lại và cải tiến sản phẩm một cách nhất quán để đảm bảo cung cấp sản phẩm hiệu quả.
Việc giám sát tỉ mỉ là điều bắt buộc. Khi người hướng dẫn và người học đóng góp tích cực trong quá trình thực hiện, các sửa đổi tức thời có thể được thực hiện đối với dự án, do đó làm cho chương trình hiệu quả và thành công hơn.
Sau đây là các ví dụ về những gì có thể được xác định:
- Tư vấn về phương pháp lưu trữ hồ sơ, cũng như dữ liệu thực tế mà bạn muốn khai thác từ trải nghiệm của người học khi tham gia vào dự án.
- Phản hồi cảm xúc của người dạy và người học đối như thế nào trong quá trình thực hiện dự án? Họ thực sự quan tâm, háo hức, chỉ trích hay phản đối?
- Khi dự án được tiến hành, bạn có thấy rằng các nhà thiết kế giảng dạy có thể nắm bắt chủ đề ngay lập tức hay họ cần trợ giúp?
- Cách bạn sẽ đối phó với lỗi có thể xảy ra trong quá trình thử nghiệm? Nếu sau khi trình bày các hoạt động của dự án nhưng mọi việc không diễn ra theo như kế hoạch thì phải làm gì?
- Bạn có chuẩn bị công cụ dự phòng trong trường hợp thất bại ban đầu của dự án không? Khi các vấn đề kỹ thuật và các vấn đề khác phát sinh, bạn có chiến lược dự phòng không?
- Việc thử nghiệm sẽ thực hiện ở quy mô nhỏ hay quy mô lớn?
- Khi nhóm sinh viên nhận được tài liệu, họ có thể làm việc độc lập hay cần phải có sự hướng dẫn?
E – Evaluation (Đánh giá)
Giai đoạn cuối cùng của mô hình ADDIE là Đánh giá. Đây là giai đoạn mà dự án đang được kiểm tra tỉ mỉ cuối cùng về (cái gì, bằng cách nào, tại sao, khi nào,..) của những việc đã hoàn thành (hoặc không hoàn thành) của toàn bộ dự án.

Giai đoạn này có thể được chia thành hai phần: Formative (Đánh giá quá trình) và Summative (đánh giá kết quả). Đánh giá ban đầu thực sự xảy ra trong giai đoạn phát triển.
Đánh giá quá trình (formative) xảy ra trong khi đang tiến hành nghiên cứu và thử nghiệm (implementation), trong khi đánh giá kết quả (summative) xảy ra ở cuối chương trình đào tạo.
Mục tiêu chính của giai đoạn đánh giá là xác định xem các mục tiêu đã được đáp ứng chưa và thiết lập những gì sẽ được yêu cầu trong tương lai để nâng cao hiệu quả và tỷ lệ thành công của dự án.
Mọi giai đoạn của mô hình ADDIE đều liên quan đến việc đánh giá quá trình. Đây là một thành phần đa chiều và thiết yếu của mô hình ADDIE. Đánh giá được thực hiện trong suốt giai đoạn thực hiện với sự hỗ trợ của người dạy và người học.
Sau khi quá trình thực hiện một khóa học hoặc chương trình kết thúc, một đánh giá kết quả được thực hiện để cải thiện việc giảng dạy.
Trong suốt giai đoạn đánh giá, nhà thiết kế chương trình đào tạo phải xác định xem các vấn đề liên quan đến chương trình đào tạo có được giải quyết hay không và liệu rằng các mục tiêu mong muốn có được đáp ứng hay không.
Mặc dù thường bị bỏ qua do hạn chế về mặt thời gian và lý do tiền bạc, đánh giá (evaluation) là một bước thiết yếu của mô hình ADDIE vì nó nhằm mục đích trả lời các câu hỏi sau:
- Xác định các hạng mục sẽ được thiết lập để đánh giá hiệu quả của dự án (cải thiện học tập, tăng động lực, …) Hiệu quả của dự án sẽ được xác định dựa trên những yếu tố hoặc tiêu chí nào?
- Xác định cách bạn sẽ triển khai quá trình thu thập dữ liệu, cũng như thời gian thực hiện hiệu quả. Khi nào dữ liệu liên quan đến hiệu quả tổng thể của dự án sẽ được thu thập và làm thế nào để thu thập?
- Xác định hệ thống phân tích phản hồi của người tham gia đào tạo.
- Xác định phương pháp sẽ được sử dụng nếu một số phần của dự án cần được thay đổi trước khi phát hành rộng rãi. Dựa trên cơ sở nào bạn sẽ đi đến quyết định sửa đổi các khía cạnh nhất định của dự án trước khi thực hiện đầy đủ?
- Xác định phương pháp có thể quan sát được độ tin cậy và tính giá trị của nội dung.
- Xác định phương pháp mà có hướng dẫn rõ ràng. Làm thế nào để đánh giá sự rõ ràng của các hướng dẫn?
- Xác định phương pháp mà bạn có thể phân tích phản ứng của những người tham gia dự án.
- Xác định ai sẽ nhận được kết quả cuối cùng của bạn liên quan đến dự án. Ai sẽ chuẩn bị báo cáo về kết quả đánh giá?
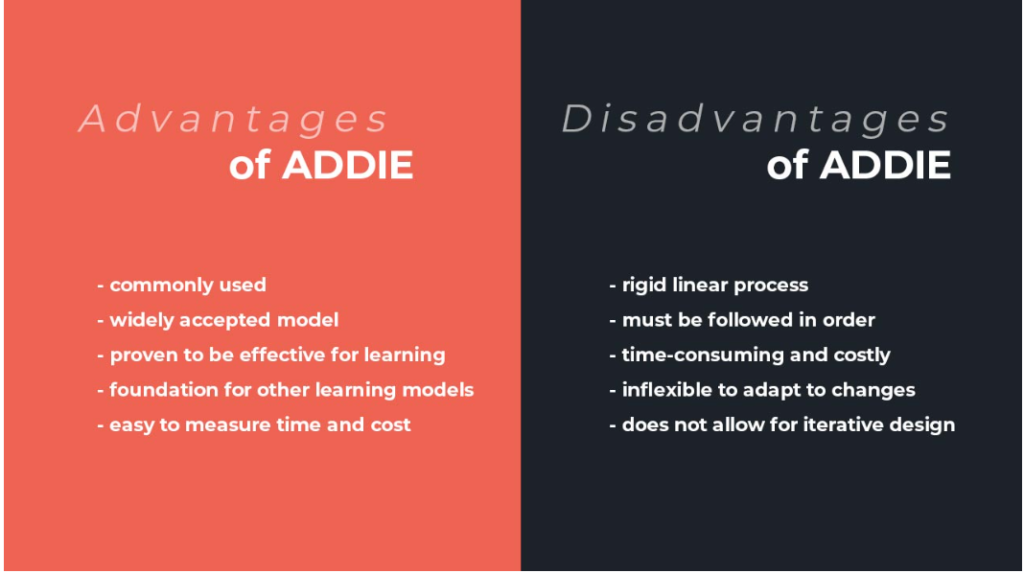
Ưu và nhược điểm của mô hình ADDIE

Ưu điểm của mô hình ADDIE
- Mô hình được sử dụng phổ biến và được chấp nhận rộng rãi
- Mô hình được chứng minh là có hiệu quả đối với việc học tập của con người
- ADDIE là nền tảng cho các mô hình học tập khác
- Mô hình ADDIE dễ dàng đo lường thời gian và chi phí
Nhược điểm của mô hình ADDIE
- Mô hình ADDIE là một quy trình tuyến tính cứng nhắc phải được tuân theo thứ tự
- Tốn thời gian và tốn kém
- Không linh hoạt để thích ứng với những thay đổi dự án không lường trước được
- Không cho phép thiết kế lặp đi lặp lại
Làm thế nào để triển khai Mô hình ADDIE ngày nay?
Trello
Một trong những cách tốt nhất để quản lý mô hình ADDIE là một công cụ phần mềm như Trello.
Trello sẽ cung cấp cho bạn một phương pháp có cấu trúc để theo dõi chuyển động giữa các giai đoạn và đó cũng là một cách hay để ghi lại bất kỳ sự phát triển nào từ mỗi giai đoạn.

Điều này đặc biệt quan trọng nếu có nhiều nhà thiết kế giảng dạy làm việc trong một dự án. Ngoài ra, bạn có thể sử dụng bảng trắng kiểu cũ và kết hợp post-it (giấy ghi chú)! Đây là một ví dụ về bảng kanban được thiết lập cho ADDIE từ Trello.
Storyboarding (bảng phân cảnh)

Powerpoint là một công cụ hiệu quả để tạo Storyboarding nhanh chóng và dễ dàng. Powerpoint giúp lên kịch bản cho chương trình và tạo mẫu tài liệu đơn giản và có thể chuyển đổi vào các công cụ khác.
LMS
Hệ thống quản lý học tập (LMS) giúp dễ dàng tải lên (hoặc tạo) nội dung khóa học và đào tạo cho người học.
Với các tính năng như báo cáo mức độ tiếp thu, hoàn thành và hiệu suất, LMS cho phép người sử dụng quản lý ghi danh và thiết lập deadline để tuân thủ kế hoạch và lịch trình đào tạo.

Bên cạnh đó, người dùng cũng có thể tạo các cuộc khảo sát để lấy phản hồi từ người học trong suốt khóa học để theo dõi và cập nhật.
Tất cả thông tin này sẽ được đưa trở lại giai đoạn phân tích (Analytic) để liên tục cải thiện nhằm đạt được kết quả tốt nhất cho chương trình đào tạo.
Xem thêm các mô hình khác như Mô hình STRINGS là gì? và Mô hình AIDA là gì?
Thông qua bài viết này, Miko Tech đã giúp bạn tìm hiểu chi tiết về mô hình ADDIE và ứng dụng trong thiết kế chương trình đào tạo.
Hy vọng rằng những thông tin về mô hình thiết kế giảng dạy là gì, mô hình ADDIE là gì, lịch sử phát triển, 5 giai đoạn, ưu nhược điểm và làm thế nào để triển khai mô hình ADDIE hiện nay có thể giúp bạn dễ dàng học tập và ứng dụng nhé!
source https://mikotech.vn/mo-hinh-addie/