Mang đến trải nghiệm tuyệt vời và gây ấn tượng nhanh chóng với người dùng có khó không? Ngày nay có rất nhiều công cụ ra đời để giúp các công việc này trở nên dễ dàng hơn rất nhiều. Và để tiết kiệm thời gian tìm kiếm, Miko Tech đã giúp bạn tìm ra 20 phần mềm thiết kế UX/UI cực kỳ chất lượng dưới đây. Đừng bỏ lỡ nhé!
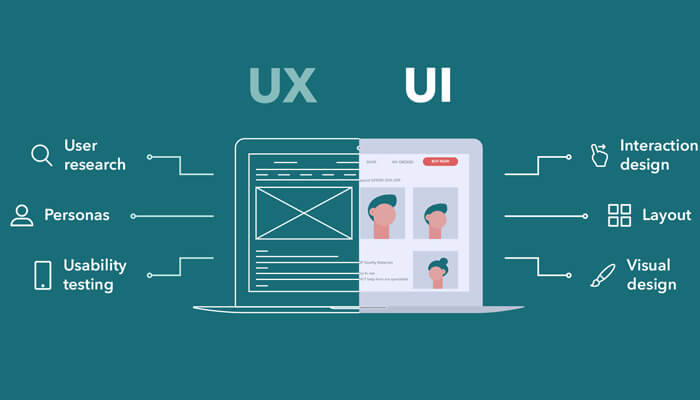
UX và UI trong thiết kế là gì?

UX trong thiết kế là gì?
UX là viết tắt từ User Experience – trải nghiệm người dùng, tức là trải nghiệm tổng thể của người dùng với website, phần mềm hay ứng dụng trên thiết bị di động hoặc dịch vụ cụ thể khi họ cảm nhận hoặc giao tiếp với một hệ thống.
Hiểu một cách đơn giản, khi mua một chiếc giường, UI chính là thiết kế, hình dáng, màu sắc… của chiếc giường khiến bạn cảm nhận nó theo phong cách nào, đẹp hay xấu.
Thiết kế UX gắn liền với cảm nhận người dùng đối với một sản phẩm nào đó không nhất thiết là công nghệ. Thiết kế UX trong thiết kế app là sự tiếp nối của thuật ngữ này vì sự xuất hiện lần đầu tiên của UX để phục vụ cuộc sống của con người.
Các chuyên gia UX không phải là một chuyên gia đồ họa. Họ không làm việc với các công cụ thiết kế mà làm việc nhiều hơn với con người, những người dùng cuối sẽ thao tác trên thiết kế app tương thích với.
UI trong thiết kế là gì?
UI là viết tắt từ User Interface – giao diện người dùng. Để giải thích một cách đơn giản nhất thì UI bao gồm tất cả những gì người dùng có thể nhìn thấy như: màu sắc, hình ảnh, font chữ, bố cục, logo…
Trong thiết kế website, UI có nhiệm vụ truyền tải thông điệp mà những nhà thiết kế nhà cung cấp sản phẩm, dịch vụ đưa ra, để bất cứ người dùng nào cũng có thể hiểu và sử dụng được sản phẩm của doanh nghiệp.
Có thể nói, UI đóng vai trò quan trọng với mọi giao diện kỹ thuật số, yếu tố gây ấn tượng và thu hút người dùng, đồng thời thể hiện rõ tính chất thương hiệu của họ thông qua website.
Visual Design là gì – Thiết kế trực quan là gì?
Một bộ phận thiết kế nữa cũng không kém phần quan trọng khi thiết kế website bên cạnh UX – UI là thiết kế trực quan (Visual Design).

Visual Design hay còn gọi là thiết kế trực quan thực chất là loại hình thiết kế tập trung vào các trải nghiệm của người dùng và khả năng tương tác của sản phẩm đối với người xem.
Thông thường, thuật ngữ Visual Design này được dùng rất nhiều trong lĩnh vực thiết kế web, lập trình phầm mềm, ứng dụng nhằm nhắc tới việc thiết kế giao diện, phần bề ngoài của trang web sao cho bắt mắt, hấp dẫn, thu hút nhiều lượng người truy cập cho trang web của mình.
Motion Design là gì?
Motion Design nghĩa là đồ họa chuyển động. Đây là những hình ảnh đồ họa sử dụng cảnh quay video/ animation để tạo ra ảo giác về chuyển động hoặc xuất hiện động khi trình chiếu với người xem
Vai trò của UX/UI trong thiết kế website
Khả năng truyền tải tốt được thông điệp muốn hướng tới
Khi thiết kế một trang web thì việc đầu tiên mà chúng ta cần là xác định được thông điệp, mục tiêu mình hướng tới, như vậy sẽ giúp quá trình hoàn thiện trang web đó được chuẩn xác, đem lại giá trị sử dụng cao nhất.
Trong khi đó, thiết kế UI/UX lại chú trọng tới việc tìm hiểu, xác định mục đích của chủ sở hữu trước khi tiến hành những bước tiếp theo.

Bởi vậy, muốn truyền tải được đầy đủ những thông điệp thì việc lựa chọn thiết kế website theo công nghệ UI/UX là lựa chọn đúng đắn và hợp lý nhất.
Đảm bảo thể hiện được đầy đủ thông điệp, ý nghĩa thông qua website sẽ đem lại chất lượng cao hơn cho chính trang web, cũng giúp tiếp cận khách hàng trở nên đơn giản mà hiệu quả.
Khả năng giúp điều hướng và khả dụng cao
Một trang web đạt tiêu chuẩn UI/UX có tính điều hướng, cũng như tính khả dụng rất cao là yếu tố ảnh hưởng trực tiếp tới SEO website. Bởi vậy, khi tiến hành thiết kế web cần chú ý tới UI/UX.
Từ thanh menu, hay hệ thống điều hướng đều được tiến hành sắp xếp khoa học, hợp lý,… Đó là cách tạo nên giao diện thân thiện với người dùng, khả năng tối ưu hóa trải nghiệm tới mức tối đa.
Với website thiết kế đạt tiêu chuẩn UI/UX còn có khả năng đảm bảo thể hiện được tính khả dụng. Tức là, người dùng truy cập đơn giản, dễ dàng để chuyển tới một sản phẩm, hay một dịch vụ khác khi có nhu cầu chỉ với một thao tác click chuột đơn giản.
Khả năng giúp tạo sự mạch lạc và rõ ràng cho website
Website khi thiết kế UI/UX có thể đảm bảo ở sự rõ ràng, mạch lạc để việc thể hiện thông điệp mà thương hiệu muốn truyền tải đạt hiệu quả tốt hơn. Sự mạch lạc, rõ ràng và thống nhất đó đối với một website là vô cùng quan trọng, vô cùng cần thiết.

Ứng dụng công nghệ UI/UX giúp việc tăng trải nghiệm người dùng, tăng tỉ lệ chuyển đổi, tiếp cận khách hàng tiềm năng, từ đó phát triển việc kinh doanh online dịch vụ, sản phẩm,… hay những mục đích khác nhau của chủ sở hữu website.
Khi tạo ra một trang web cần đảm bảo giao diện đẹp, đủ thu hút. Tuy nhiên, có thể đem tới trải nghiệm tốt nhất, mượt mà và đủ độ hài lòng từ phía người dùng cũng rất quan trọng và cần thiết.
Khi thiết kế website có thể chú ý cả hai yếu tố chắc chắn sẽ giúp việc tiếp cận, thu hút được khách hàng trở nên dễ dàng hơn. Từ đó có thể thấy công nghệ UI/UX là vô cùng quan trọng, cần thiết đối với thiết kế website.
TOP 17 phần mềm thiết kế UX/UI tốt nhất
1. Thiết kế UI UX cực đơn giản và hiệu quả với Figma
Figma là một phần mềm biên tập đồ họa vector dựng Prototype, Wireframe và biểu tượng vector. Figma đồng thời hoạt động trên nền web và tương thích với mọi hệ điều hành như macOS, Windows, Chrome OS.
Link truy cập website: https://www.figma.com/

Figma cho phép nhiều người cùng thiết kế trên một Project, hỗ trợ việc xem các prototype trên thiết bị di động, đồng thời bạn có thể xuất CSS ngay bên trong chương trình với mục đích tăng sự tương tác nhóm.
Figma khác với các công cụ chỉnh sửa đồ họa khác. Chủ yếu là vì nó hoạt động trực tiếp trên trình duyệt của bạn. Điều này có nghĩa là bạn có thể truy cập các dự án của mình và bắt đầu thiết kế từ bất kỳ máy tính hoặc nền tảng nào mà không cần phải mua nhiều giấy phép hoặc cài đặt phần mềm.
Phần mềm này cung cấp gói miễn phí khi mới bắt đầu, sau đó phải thuê quyền sử dụng chúng. Miễn phí cho 3 dự án và 12$ / tháng cho các dự án không giới hạn.
2. Phần mềm hiết kế UI UX Adobe XD
Dù là dân thiết kế chuyên hay không chuyên thì cũng đều biết tới những sản phẩm của nhà Adobe. Với sự nổi tiếng của Photoshop, Illustrator, Pr, Ae thì mới đây, một công cụ thiết kế UI UX mới Adobe Experience Design CC đã được tung ra.
Link truy cập website: https://www.adobe.com/products/xd.html

Adobe XD hay còn gọi là Adobe Experience Design CC, là phần mềm đồ họa bao gồm nhiều tính năng hữu ích giúp tạo và chia sẻ nhiều mẫu thiết kế UI UX ứng dụng di động và trang web.
XD giúp bạn tạo ra các bản prototypes trông giống như thật. Đây là một nền tảng thiết kế trải nghiệm dựa trên vector, mạnh mẽ và dễ sử dụng, cung cấp cho các nhóm công cụ họ cần để cộng tác tạo ra những trải nghiệm tốt nhất trên thế giới
Phần mềm tương thích với người dùng Mac/ Windows và hiện đang được miễn phí.
3. Phần mềm thiết kế UI UX Flinto
Flinto là một ứng dụng thiết kế UX/UI được các nhà thiết kế và lập trình hàng đầu trên thế giới sử dụng để tạo các prototypes hoạt hình cho các thiết kế ứng dụng.
Link truy cập website: https://www.flinto.com/

Điều đáng chú ý là nó rất đơn giản để sử dụng và bạn có thể thêm các hoạt ảnh prototypes có độ trung thực cao, cử chỉ và cuộn cho văn bản hoặc hình ảnh.
Hơn nữa còn có thể thực hiện quá trình chuyển đổi hoạt ảnh, cử chỉ thao tác trực tiếp và các tùy chọn cuộn linh hoạt.
Flinto hoạt động với các thiết bị sử dụng phiên bản hệ điều hành macOS 10.13 và iOS 11.0 trở lên.
4. Phần mềm hiết kế UI UX Marvel
Ứng dụng Marvel là một phần mềm thiết UI UX cho phép bạn thiết kế và tạo prototypes cho ứng dụng của riêng bạn một cách miễn phí.
Link truy cập website: https://marvelapp.com/

Bạn có thể sử dụng công cụ thiết kế Marvel, nhập hình ảnh từ các công cụ khác hoặc nhập hình ảnh bạn đã vẽ trên giấy.
Marvel cũng cho phép bạn tạo một prototype của mình để chia sẻ trên thiết bị di động, máy tính để bàn của bạn hoặc thậm chí là đồng hồ Apple. Bạn có thể dễ dàng liên kết các thiết kế và chia sẻ ý tưởng của mình.
5. Phần mềm thiết kế UI UX Axure RP
Axure RP là một phần mềm thiết kế UI UX mạnh mẽ để tạo các prototypes HTML có tính tương tác cao cho các dự án ứng dụng web, thiết bị di động và máy tính để bàn
Link truy cập website: https://www.axure.com/

RP trong Axure RP là viết tắt của Rapid Prototyping, là trọng tâm cốt lõi của công cụ. Axure cho phép người dùng nhanh chóng tạo wireframes và prototypes từ bất kỳ ý tưởng thô sơ nào mà họ có thể có.
6. Phần mềm thiết kế UI UX Origami
Đây là lựa chọn thiết kế giao diện web hoàn hảo, được xây dựng bởi các nhà thiết kế Facebook để tạo các nguyên mẫu UI tương tác.
Link truy cập website: https://origami.design/

Bạn có thể tự do tạo ra những thiết kế nguyên mẫu cho những giao diện hiện đại với Origami đồng thời cũng có thể xem trước các mẫu thiết kế thông qua Origami Live, các ứng dụng di động đi kèm cho Android và iOS.
Phần mềm này sử dụng tên và kiểu các lớp và đường dẫn để định cấu hình các đường dẫn, đồng thời thiết kế dựa trên trực quan để tạo ra các tương tác, hình ảnh động và hành vi.
7. Phần mềm thiết kế UI UX InVision Studio
Một số tính năng độc đáo của InVision phải kể đến là Công cụ Studio cung cấp khả năng chỉnh sửa vector, tạo kiểu cho các lớp, cùng quyền truy cập vào thư viện nội dung bất tận.
Tương tự như Figma, InVision cũng có các ứng dụng cho Android và iOS giúp phản chiếu lại thiết kế lên thiết bị di động, cho phép bạn kiểm tra màn hình giao diện người dùng của mình một cách trực quan.
Ngoài ra, bạn cũng có thể xuất bản thiết kế lên đám mây InVision và cấp quyền cho thành viên trong nhóm kiểm tra chúng trực tuyến.
Link truy cập website: https://www.invisionapp.com/

Chức năng Studios tạo ra các tương tác vô cùng uyển chuyển, với độ thực tế cao, bạn còn có thể thực hiện việc xem trước bản vẽ của mình trước khi nhấn hoàn thành sản phẩm.
Bạn cũng có thể làm việc cùng với team trực tiếp ngay tại phần mềm này, nhằm tiết kiệm thời gian, nâng cao hiệu suất làm việc.
Ưu điểm của phần mềm này là chúng cho phép người dùng đưa ra ghi chép, phản hồi và xem thay đổi của bản thiết kế dù sử dụng bất kỳ tính năng nào.
8. Phần mềm thiết kế UI UX Sketchup
SketchUp là một phần mềm mô phỏng 3D, được thiết kế để đáp ứng nhu cầu sử dụng của các kiến trúc sư, các kỹ sư, nhà làm game hay các đạo diễn và nhiều ngành nghề liên quan khác.
Link truy cập website: https://www.sketchup.com/

Một số ưu điểm nổi bật của Sketchup:
- Không cần phần cứng mạnh như các phần mềm mô hình hóa khác như 3D Max, FormZ, Maya.
- Các mặt, diện được định nghĩa đơn giản dựa trên một miền khép kín.
- Tạo khối đơn giản nhanh gọn bằng công cụ “kéo-đẩy”
- Có thể kết hợp với các trình kết xuất ngoài (Renderer) để cho ra những hình ảnh tốt hơn
- Công cụ chỉnh sửa khối và tạo khối theo đường sinh cho trước
- Hệ thống giao diện với con trỏ đồ họa thông minh cho phép người sử dụng dựng hình vẽ ba chiều trong không gian hai chiều của màn hình.
- Khả năng giao tiếp rộng rãi với các phần mềm mô hình khác.
- Khả năng cho phép mô phỏng, hiệu chỉnh góc chiếu của mặt trời vào tất cả các thời điểm trong năm cũng như bao quát các góc nhìn cho hiệu quả gần như tức thời.
- Bản vẽ được kết xuất ở tốc độ cao dựa trên tốt giản hệ mô hình đa giác thấp, có phong cách trình bày độc đáo.
9. Phần mềm thiết kế UI UX Zeplin
Khi thiết kế UI/UX, bạn không nên bỏ qua phần mềm Zeplin.
Link truy cập website: https://zeplin.io/

Phần mềm này thực sự hữu ích khi thiết kế và giúp các thành viên trong nhóm có thể trao đổi với nhau về sản phẩm. Zeplin cho phép upload các Wireframes hoặc thiết kế trực tiếp từ Sketch rồi thêm vào các thư mục dự án trong Zeplin.
10. Phần mềm thiết kế UI UX Balsamiq
Balsamiq Cloud là một phần mềm thiết kế UI UX dựa trên web để tạo wireframe (đôi khi được gọi là mockup hoặc prototypes có độ trung thực thấp).
Link truy cập website: https://balsamiq.com/

11. Phần mềm thiết kế UI UX AutoCad
AutoCAD là phần mềm được dùng để triển khai các bản vẽ kĩ thuật xây dựng trên mặt phẳng 2D hay bề mặt 3D. Phân mềm cho phép người dùng thể hiện hình dạng, kích thước, đặc điểm cấu tạo của các đối tượng một cách dễ dàng và nhanh chóng.
Link truy cập website: http://www.autocad.com/

Không chỉ là một công cụ không thể thiếu trong các lĩnh vực kiến trúc, xây dựng, nột thất, cơ khí nó còn được ứng dụng nhiều trong thiết kế đồ họa, thiết kế công nghiệp, thiết kế thời trang hay công nghệ in ấn 3D.
12. Phần mềm thiết kế UI UX Revit
Revit là một phần mềm hỗ trợ mạnh mẽ các tính năng thiết kế chuyên dụng cho kiến trúc sư, kỹ sư xây dựng, nhà thầu, họa viên kiến trúc được nghiên cứu và phát triển bởi hãng Autodesk.
Link truy cập website: http://www.revit.com/

Bộ phần mềm Revit gồm 3 phần được dùng cho các lĩnh vực khác nhau: Revit Architechure dùng cho kiến trúc, Revit Structure dùng cho kết cấu, Revit MEP dùng cho lĩnh vực cơ điện.
13. Phần mềm thiết kế UI UX MockFlow
MockFlow là một trong các phần mềm thiết kế UI UX trực tuyến dành cho các nhà thiết kế sáng tạo và các kỹ sư có khả năng sử dụng nó. Đây chính là một công cụ dễ sử dụng để tạo ra wireframes và các tạo mẫu giấy.
Link truy cập website: https://www.mockflow.com/

Phần mềm tương thích với người dùng Mac / Windows và có giá miễn phí dành cho 1 dự án (14$/ tháng cho các dự án không giới hạn và 29$/ tháng và nhiều hơn nữa cho các nhóm).
14. Phần mềm thiết kế UI UX Atomic
Phần mềm thiết kế UI UX cho phép bạn giải quyết được các vấn đề phức tạp trong quá trình xây dựng sản phẩm. Tầm nhìn của nguyên tử sẽ là toàn bộ các nguyên mẫu, từ đầu đến cuối của các thiết kế đều sẽ diễn ra ở trên nền tảng của chúng.
Link truy cập website: https://www.atomic.com/

Có điều thường thấy xảy ra chính là các nhà thiết kế đều thông qua các công cụ vector giống như một bản thảo hoặc người vẽ tranh minh họa rồi sau đó xuất chúng sang nguyên tử.
Phần mềm miễn phí cho 1 dự án và tính phí 19$ cho các dự án không giới hạn, 39$/tháng cho các đội và 59$/tháng cho các tổ chức.
15. Phần mềm thiết kế UI UX CorelDraw
CorelDraw là một phần mềm giống như Illustrator, đây là một phần thiết thiết kế đồ họa vector, cho phép người dùng sử dụng các công cụ sẵn có để tạo thành các đối tượng khác nhau.
CorelDraw được ứng dụng nhiều trong các lĩnh vực thiết kế cover, baner, áp phích, quảng cáo.
Link truy cập website: https://www.coreldraw.com/

16. Phần mềm thiết kế UI UX 3ds Max
3ds Max là một phần mềm thiết kế đồ họa 3d, mô phỏng 3D chuyên nghiệp với nhiều công cụ và tính năng mạnh mẽ cho phép tạo các đối tượng, vật thể 3D.
Link truy cập website: https://www.autodesk.com/products/3ds-max/overview

Phần mềm này được sử dụng trong nhiều lĩnh vực như thiết kế nội thất, thiết kế ngoại thất. Phần mềm 3ds Max hỗ trợ nhiều mô hình có sẵn như ấm trà, hình nón, kim tự tháp và hình là cơ sở để tạo nên các mô hình 3D khác nhau.
17. Phần mềm thiết kế UI UX Canva
Tự xây dựng ảnh đồ họa tuyệt vời với các công cụ thiết kế online, miễn phí, đơn giản đến bất ngờ với các mẫu chuyên nghiệp, phong phú của Canva.
Link truy cập website: https://www.canva.com/vi_vn/

18. Phần mềm thiết kế UI UX Sketch
Sketch là một trong những phần mềm quan trọng bậc nhất đối với những nhà thiết kế UX. Phần mềm này có ưu điểm nổi trội đó là cung cấp các chức năng rõ ràng và đơn giản.
Sketch là một sự kết hợp Photoshop với Illustrator, nhưng đây là một phần mềm nhẹ nhàng với artboards không giới hạn.
Link truy cập website: https://www.sketch.com/

Sketch được sử dụng như một công cụ tạo mẫu hoặc là phần mềm để minh hoạ, tạo biểu tượng. Đây cũng là phần mềm thiết kế dạng vector, dễ dàng để làm việc với các layer và thao tác thông qua bảng công cụ.
Với chức năng đơn giản, nhẹ Sketch hoạt động mượt mà và tiết kiệm thời gian nhiều hơn cho nhà thiết kế
19. UXPin – Phần mềm thiết kế UX UI dễ sử dụng
Phần mềm thiết kế UI/UX mang tên UXPin sẽ cho phép các bạn khi thiết kế giao diện sẽ dễ dàng chuyển đổi suôn sẻ giữa những giai đoạn trong suốt quá trình thiết kế của mình.
Tất cả sẽ đều trong cùng một tài liệu: phác thảo giấu, wireframes, mockups, nguyên mẫu hay là bất cứ sự kết hợp độc đáo nào mà bạn có thể nghĩ tới.
Link truy cập website: https://www.uxpin.com/

Phần mềm UXPin này chỉ tương thích với những người dùng Mac/Windows với chi phí từ 29$/tháng cho 25 dự án hoặc 49$/tháng cho 50 dự án.
20. Phần mềm thiết kế UI UX Draftium
Draftium là một phần mềm tuyệt vời trong top các phần mềm thiết kế UI/UX bao gồm phần lớn các chức năng và công cụ thiết kế.
Link truy cập website: https://draftium.com/

Draftium được đính kèm với hơn 300 mẫu thiết kế và khoảng 200 module khác nhau. Phần mềm Draftium cũng cung cấp cho các bạn khả năng cộng tác trên đám mây theo thời gian thực.
Draftium được đánh giá công cụ thiết kế UI UX là khá phù hợp cho những người mới bắt đầu. Với giao diện dễ sử dụng giúp mọi người dễ dàng khởi tạo và nhanh chóng hoàn thiện được thiết kế của riêng mình cũng như bắt đầu tham gia làm việc cùng với team của mình.
Qua bài viết trên, Miko Tech đã giới thiệu đến bạn 20 công cụ thiết kế UX UI đơn giản, chuyên nghiệp nhưng lại vô cùng chất lượng. Dù bạn mới tập tành thiết kế hay dân chuyên nghiệp đều có những công cụ dành cho bạn. Nếu bạn biết thêm công cụ thiết kế UX/UI nào hữu ích hay bất kỳ thắc mắc gì hãy để lại bình luận dưới đây để mọi người cùng tham khảo và giải đáp nhé.
source https://mikotech.vn/20-phan-mem-thiet-ke-ux-ui/