Bạn muốn tìm hiểu Mobile Friendly là gì? Bạn muốn biết Mobile Firendly có vai trò như thế nào đối với website? Bạn cần tìm hiểu cách tối ưu Mobile Friendly hiệu quả nhất hiện nay? Hãy đến ngay với bài viết dưới đây của Miko Tech.
Bài viết sẽ giúp bạn biết được Mobile Friendly là gì, lợi ích của Mobile Friendly, ảnh hưởng của Mobile Friendly đến website, cách tối ưu và kiểm tra Mobile Friendly nhanh chóng, hiệu quả.
Ngoài ra, bài viết còn giới thiệu đến cho bạn dịch vụ tối ưu Mobile Friendly uy tín, chuyên nghiệp tại Miko Tech. Cùng tìm hiểu Mobile Friendly là gì? Cách để tối ưu mobile fiendly hiệu quả trong bài viết dưới đây nhé!
1. Mobile Friendly là gì?
Mobile Friendly là việc tối ưu hóa website để chúng trở nên thân thiện với các thiết bị di động. Bằng cách này, bạn có thể dễ dàng xem được giao diện của website ngay trên thiết bị điện thoại.
Với tốc độ phát triển công nghệ hiện nay, số người dùng điện thoại để xem website ngày càng gia tăng. Do đó, nếu bạn muốn website của mình đến gần hơn với người dùng thì hãy nhanh chóng tối ưu website thân thiện với thiết bị di động.

Ngoài ra, Google cũng sẽ sử dụng Mobile Friendly để đánh giá mức độ thân thiện mà các website đã sử dụng trên các công cụ tìm kiếm của điện thoại. Thông qua các dữ liệu này, Google sẽ tiến hành đánh giá và xếp hạng các website.
Chính vì vậy, nếu bạn muốn website của mình có thể vượt qua được các đối thủ cạnh tranh và lên top Google thì việc tối ưu hóa Mobile Friendly là rất cần thiết.
2. Tối ưu Mobile Friendly có lợi ích gì?
Với người truy cập
Một website mang lại trải nghiệm người dùng tốt, có độ tương thích phù hợp với di động của người truy cập giúp tăng trải nghiệm tốt của người dùng với website và doanh nghiệp.
Theo Google đánh giá, nếu website không thân thiện với thiết bị di động thì số lượng người truy cập có khả năng rời khỏi website sẽ tăng lên gấp 5 lần.
Bên cạnh đó, người dùng cũng sẽ có ấn tượng tốt với doanh nghiệp thông qua chất lượng website của doanh nghiệp. Đây cũng chính là đáp án trả lời cho câu hỏi họ có trở thành một khách hàng của doanh nghiệp hay không.

Việc tối ưu Mobile Friendly sẽ mang lại cho người truy cập nhiều lợi ích như:
- Tăng trải nghiệm, tạo sự thú vị, tiện lợi cho người dùng
- Các thao tác đăng ký, xem sản phẩm, đặt hàng sẽ trở nên dễ dàng hơn
- Gây được ấn tượng tốt cho khách hàng. Từ đó, người dùng sẽ truy cập website thường xuyên hơn
Với doanh nghiệp
Khi thực hiện tối ưu Mobile Friendly, doanh nghiệp sẽ được các lợi ích sau:
- Google sẽ đánh giá cao website của doanh nghiệp. Từ đó, website sẽ được lên top Google nhanh hơn và có thêm nhiều người truy cập, đăng ký, tương tác…
- Bắt kịp xu hướng của thời đại, nâng cao số lượng người truy cập
- Góp phần xây dựng vị trí, nâng cao thương hiệu sản phẩm của doanh nghiệp
- Gây ấn tượng đối với khách hàng, nâng cao vị thế cạnh tranh so với đối thủ

3. Cập nhật Mobile Friendly có ảnh hưởng gì đến website không?
Việc cập nhật Mobile Friendly sẽ không gây ảnh hưởng đến website của bạn. Thay vào đó, xây dựng website thân thiện với thiết bị di động lại có lợi ích khá lớn. Mobile Friendly sẽ trở thành yếu tố quan trọng để Google đánh giá trong thời gian tới.
Tuy nhiên, các kết quả trên thiết bị di động sẽ bị ảnh hưởng khi cập nhật Mobile Friendly. Hiện nay, vẫn chưa có một thống kê chính xác nào để xác định Android hay IOS bị ảnh hưởng nhiều hơn.
4. Cách tối ưu Mobile Friendly nhanh chóng, hiệu quả
Tối ưu tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng khi sử dụng các thiết bị internet. Đây là yếu tố mà bạn nên chú trọng và tối ưu đầu tiên khi cập nhật Mobile Friendly.
Tốc độ tải trang chính là yếu tố then chốt quyết định người truy cập có tiếp tục ở lại website hay không. Nếu tốc độ load chỉ chậm từ 1 đến 5 giây thì người truy cập cũng có thể chuyển qua website khác.
Bên cạnh đó, tốc độ tải trang còn là yếu tố ảnh hưởng đến quá trình thu thập dữ liệu của bot Google. Thông thường, bot Google sẽ ưu tiên thu thập dữ liệu trên các website trước. Do đó, bạn cần tập trung tối ưu tốc độ tải trang đầu tiên khi cập nhật Mobile Friendly.
Giao diện nội dung
Thông thường, các website cũ sẽ được xây dựng dựa trên kích thước phù hợp với màn hình của laptop và máy tính để bàn. Tuy nhiên, các thông số này sẽ không thể thu nhỏ để phù hợp với màn hình của thiết bị di động.
Chính vì vậy, những website được xây dựng sau này thường sẽ tiến hành thiết kế giao diện hiển thị nội dung để có thể phù hợp với nhiều thiết bị. Dù sử dụng trên thiết bị nào thì website cũng sẽ tự điều chỉnh để phù hợp với màn hình của thiết bị.
Do đó, người đọc sẽ không phải thường xuyên phóng to và thu nhỏ để tương thích với màn hình. Trải nghiệm người dùng theo đó sẽ được tăng lên và họ sẽ đánh giá cao website của bạn hơn.
Quảng cáo hiển thị trên website
Quảng cáo spam hay hiển thị full màn hình sẽ làm giảm trải nghiệm của người dùng. Do đó, Mobile Friendly sẽ giúp bạn tối ưu 20% các quảng cáo hiển thị trên website của di động. Các quảng cáo sẽ bị che bớt hoặc điều hướng sang trang khác nếu người dùng lỡ bấm vào.
Tối ưu Google My Business thông qua Google Map
Người dùng thường có thói quen không xem địa chỉ thực mà sẽ bấm vào Google map để biết được đường đến địa điểm đó. Chính vì vậy, địa chỉ nên được gắn vào Google map để doanh nghiệp có thể tiếp cận được nhiều khách hàng tiềm năng hơn.
Tối ưu URL
Thông thường, các URL trên thiết bị di động sẽ có chữ “m” ở phía trước. Tuy nhiên, bạn nên gắn thêm thẻ Canonical để thông báo cho Google về sự giống nhau của nội dung trên website điện thoại và máy tính.
Bên cạnh đó, việc tối ưu hóa Mobile Friendly trên di động sẽ cần đến sự hỗ trợ của Google. Chính vì vậy, mọi thao tác mà bạn thực hiện cần tuân thủ các quy luật mà Google đặt ra.
5. Làm sao để biết Mobile Friendly đã tối ưu hay chưa?
Để có thể kiểm tra xem Mobile Friendly đã được tối ưu hóa hay chưa, bạn có thể thực hiện theo 3 cách dưới đây:
Kiểm tra trực tiếp trên điện thoại di động
Mobile Friendly sẽ hoạt động tốt trên các thiết bị iOS hơn là Android. Do đó, bạn có thể thực hiện cách kiểm tra thủ công là sử dụng nhiều thiết bị để di động với kích thước màn hình khác nhau để truy cập vào website.
Với cách làm này, bạn có thể kiểm tra được giao diện của website. Ngoài ra, bạn cũng có thể kiểm tra tốc độ tải trang và các lỗi xảy ra đối với website.
Sử dụng công cụ Google
Hiện nay, Google đã cung cấp công cụ kiểm tra Mobile Friendly miễn phí để người dùng có thể sử dụng. Theo đó, bạn chỉ cần thực hiện theo các bước đơn giản sau:
- Bước 1: Truy cập vào đường dẫn https://ift.tt/BrFwoNq
- Bước 2: Dán đường link của website mà bạn muốn kiểm tra vào ô URL để check Mobile Friendly
- Bước 3: Đợi thông tin và xem kết quả. Nếu kết quả hiển thị là “Page is Mobile Friendly” thì có nghĩa là website của bạn đã được tối ưu Mobile Friendly.

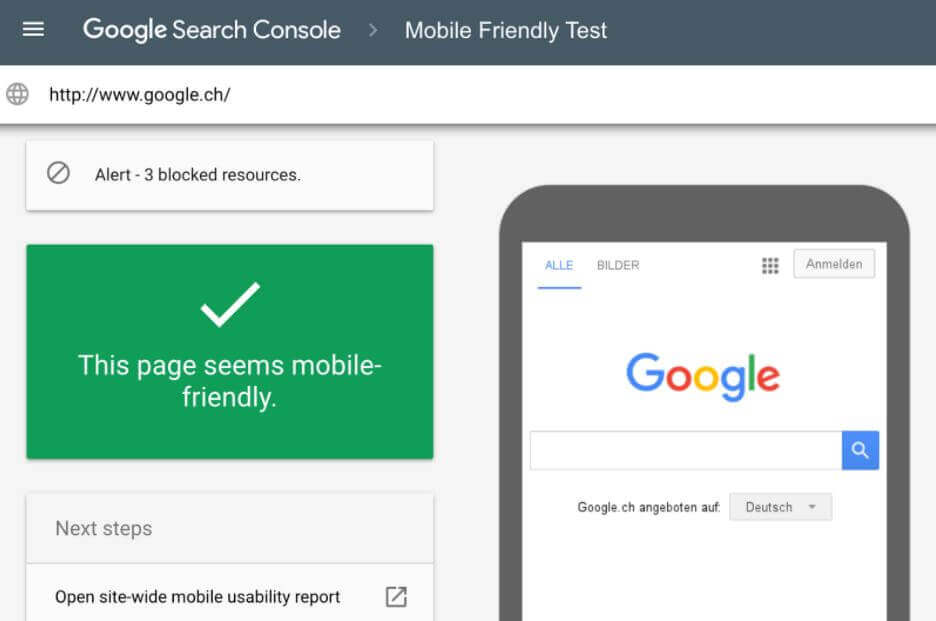
Sử dụng công cụ Google Search Console
Google Search Console sẽ giúp bạn biết những thông tin nào chưa được tối ưu Mobile Friendly. Từ đó, bạn sẽ có thể biết được những nhược điểm của website và định hướng chúng trở nên tốt hơn.
Để sử dụng Google Search Console, bạn chỉ cần truy cập vào https://ift.tt/OKzMUus. Sau đó, bạn chỉ cần dán URL của website vào ô tìm kiếm là có thể xem được kết quả.

Công cụ HubSpot’s Marketing Garder
HubSpot’s Marketing Garder sẽ giúp bạn phân tích và đưa ra những gợi ý để tối ưu Mobile Friendly. Bạn chỉ cần truy cập vào địa chỉ https://ift.tt/mWlkaEv, sau đó nhập địa chỉ của website và email.
HubSpot’s Marketing Garder sẽ mang đến cho bạn bản xem trước của website trên thiết bị di động. Ngoài ra, bạn cũng có thể xem thang điểm tối ưu Mobile Friendly của website bằng công cụ này, cao nhất là 100 điểm.

6. Lưu ý khi tối ưu Mobile Friendly
Đảm bảo tính Reponsive
Reponsive WebDesign sẽ giúp website tùy chỉnh kích thước giao diện để phù hợp với thiết bị truy cập. Do đó, bạn cần đảm bảo tính Reponsive cho website khi tối ưu Mobile Friendly để giúp người dùng dễ dàng hơn khi xem giao diện.
Không sử dụng Flash
Tốt nhất, bạn nên sử dụng mã viết HTML5 thay vì Flash cho website của mình. Điều này sẽ giúp cho nội dung website của bạn được hiển thị mạch lạc và dễ hiểu hơn trên những thiết bị di động.
Tránh làm cho website bị quá nặng
Nếu muốn tốc độ tải trang của website đươc nhanh hơn, bạn nên hạn chế sử dụng các hình ảnh hay quảng cáo quá nặng, cồng kềnh. Những tệp này có thể ảnh hưởng xấu đến trải nghiệm của người dùng và làm cho website của bạn giảm thứ hạng trên SERPs.
Thay vào đó, bạn nên sử dụng các hình ảnh có định dạng phù hợp với website. Ngoài ra, bạn cũng có thể cắt giảm các điểm ảnh để thay đổi kích thước của ảnh.
Sử dụng AMP
AMP là từ viết tắt của Accelerated Mobile Pages. Đây là công cụ có công dụng tăng tốc cho thiết bị di động.
Google AMP là một công nghệ mã nguồn có khả năng giúp cải thiện tốc độ tải trang trên các thiết bị di động. Qua đó, lượng người dùng truy cập, tương tác đối với website sẽ được tăng lên.
7. Dịch vụ tối ưu Mobile Friendly uy tín, chuyên nghiệp tại Miko Tech
Miko Tech là thương hiệu uy tín, chất lượng chuyên cung cấp các giải pháp tối ưu, thiết kế website hàng đầu nước ta hiện nay. Khi đến với Miko Tech, bạn sẽ được cung cấp dịch vụ tối ưu Mobile Firendly an toàn và hiệu quả.

Với nhiều năm kinh nghiệm trong lĩnh vực marketing cùng đội ngũ nhân viên có trình độ chuyên môn cao, nhiệt huyết, Miko Tech cam kết sẽ mang đến cho khách hàng một website thân thiện với người dùng nhất.
Bên cạnh dịch vụ thiết kế website, Miko Tech còn cung cấp cho khách hàng hệ sinh thái các giải pháp marketing toàn diện để có thể phát triển website hoàn hảo nhất.
Trên đây là tổng hợp các thông tin về Mobile Friendly là gì, lợi ích của Mobile Friendly, ảnh hưởng của Mobile Friendly đến website, cách tối ưu và kiểm tra Mobile Friendly nhanh chóng, hiệu quả.
Ngoài ra, bài viết cũng đã giới thiệu cho bạn thêm thông tin về dịch vụ tối ưu Mobile Friendly uy tín, chuyên nghiệp tại Miko Tech. Hy vọng những kiến thức trên sẽ giúp ích cho bạn trong quá trình phát triển website của mình.
Nếu bạn cần tìm hiểu thêm về dịch vụ tối ưu Mobile Friendly, hãy liên hệ với chúng tôi qua thông tin dưới đây:
Thông tin liên hệ thiết kế website Miko Tech
- Website: https://mikotech.vn/
- Hotline: 028 3636 8805 – 0909 326 456
- Email: support@mikotech.vn
- Fanpage: https://ift.tt/oS5gGYT
- Linkedin: https://ift.tt/0TVbJjr
- Tiktok: https://ift.tt/BeCn7i0
- Thời gian hoạt động: Thứ 2 – Thứ 6 từ 8h30 – 17h30 | Thứ 7 từ 8h30 – 12h30
- Trụ sở chính: Tầng 15, Robot Tower, 308-308C, Đường Điện Biên Phủ, Phường 04, Quận 3, TP Hồ Chí Minh
source https://mikotech.vn/mobile-friendly-la-gi/
Không có nhận xét nào:
Đăng nhận xét