Muốn hoạt động kinh doanh phát triển thì bạn cần đầu tư một trang web chuẩn SEO. Bạn cần phải biết được một bố cục website chuẩn SEO là như thế nào? Có các loại bố cục nào khi thiết kế trang web chuẩn SEO . Hãy để Miko Tech giải đáp cho bạn ngay sau đây nhé!

Bố cục website là gì?
Khái quát về bố cục website
Có rất nhiều lợi ích khi thiết kế website chuẩn SEO đối với doanh nghiệp, bên cạnh chuẩn SEO, để thu hút được khách hàng thì bố cục là điều rất cần được chú trọng.
Bố cục website hay còn có tên gọi Layout website: là cách sắp xếp, trình bày các yếu tố có trong bản thiết kế website, bao gồm căn chỉnh tỷ lệ/ khoảng cách/ lựa chọn vị trí các thành phần trên web để mang lại trải nghiệm tốt nhất cho người sử dụng khi ghé thăm web.

Về phía người sở hữu, bố cục của trang web chính là cơ sở ban đầu vô cùng quan trọng để giúp họ hình dung xem trang web của mình sau khi khởi chạy trông sẽ như thế nào, hiển thị ra sao để có các điều chỉnh, đề xuất thay đổi cho phù hợp.
Thiết kế bố cục website đẹp có những yêu cầu gì?
Thiết kế một bố cục website đẹp là quy trình phức tạp và đòi hỏi nhiều kiến thức chuyên môn. Một người không có chuyên ngành về design, thiết kế hay các kiến thức cơ bản về đồ họa, thẩm mỹ sẽ rất khó lòng thiết kế được một bố cục trang web đẹp, đạt đầy đủ các tiêu chuẩn cơ bản dành cho một website chuyên nghiệp.
Khi thiết kế bố cục cho website, người thiết kế sẽ dựa vào thông tin được cung cấp để trình bày website theo các yêu cầu sau:
Kích thích thị giác
Khi tạo bố cục website nên vận dụng sáng tạo sự tương phản của không gian, màu sắc, độ sáng và nó dễ dàng nhận thấy nếu được đan xen trong một sự cân bằng tổng thể của các yếu tố.

Những mẫu thiết kế website đơn giản nhưng không kém phần tinh tế, gọn gàng sẽ tạo được ấn tượng nơi người dùng hơn là những website phức tạp, rối mắt, luộm thuộm. Để xây dựng nên bố cục website hợp lý thu hút người xem.
Màu sắc là một trong số các yếu tố kích thích thị giác mạnh nhất. Vì thế đừng quên tham khảo “Ý nghĩa màu sắc trong thiết kế ít ai biết (logo/website/banner)” để tạo nên điểm nhấn đặc biệt cho website của mình.
Liên kết nội dung
Bố cục của trang web được trình bày khoa học, đầy đủ các tính năng và nội dung đồng bộ với nhau cần sẽ tạo sự thoải mái cho khách hàng khi họ truy cập vào web của bạn, từ đó giữ chân người dùng ở lại lâu hơn trên trang web. Khi thiết kế website, phần nội dung quan trọng nên đặt bên phải.

Các khu vực website được liên kết với nhau để phục vụ một nội dung, thông điệp chính. Mỗi yếu tốt trong chuỗi này là một chương khác nhau trong câu chuyện mà doanh nghiệp muốn truyền tải. Đồng thời, bạn cũng tạo ra khoảng trống để mắt di chuyển có thể nghỉ ngơi.
Phá vỡ khuôn mẫu
Sự khác biệt sẽ tạo nên lợi thế cạnh tranh cho doanh nghiệp trong thời đại hiện nay, bởi vậy khi thiết kế layout web, cần sáng tạo để tạo ra phong cách riêng cho website của mình nhưng bên cạnh đó vẫn cần tuân thủ nguyên tắc thiết kế bố cục giao diện web chung.

Trong khi các bố cục thiết kế thường đi theo con đường truyền thống với mục đích phục vụ tốt nhất chức năng website thì các bố cục website vượt khỏi ranh giới tiêu chuẩn sử dụng thiết kế và cấu trúc táo bạo, với mục đích chính là tạo ấn tượng với người dùng.
Tại sao cần có bố cục trang web chuyên nghiệp
Thiết kế một bố cục trang web chuẩn SEO là cách hiệu quả nhất để tối ưu SEO cho trang web của bạn.
Một bố cục tốt sẽ giữ chân người dùng ở lại trang web vì nó làm cho thông tin quan trọng dễ dàng truy cập và trực quan để tìm kiếm. Một bố cục xấu khiến người dùng thất vọng và họ nhanh chóng rời khỏi trang web vì họ không tìm thấy những gì họ đang tìm kiếm trên website.
Tăng tính thẩm mỹ
Khi khách hàng muốn truy cập vào website xem thông tin doanh nghiệp, việc sắp xếp bố cục của một trang web gọn gàng sẽ tạo được ấn tượng tốt trong mắt khách hàng. Nếu bạn muốn khách hàng chú ý vào doanh nghiệp có thể tạo ra các layout bắt mắt, độc đáo.

Hầu hết các ngành về thời trang, thẩm mỹ, nhiếp ảnh… đều đầu tư vào website chi phí lớn. Bởi website sẽ là yếu tố đầu tiêm khách hàng nhìn vào các doanh nghiệp này.
Tạo ra liên kết giữa các thành phần
Các thành phần trên website phải được sắp xếp và trình bày hợp lý. Điều này sẽ giúp khách hàng hình dung tổng quát về nội dung cũng như thông điệp của doanh nghiệp.
Nhiệm vụ của layout lúc này chính là gián tiếp thể hiện mối quan hệ các thành phần. Nhờ vào layout sẽ giúp người dùng dễ dàng tìm kiếm thông tin hơn.
Tăng sự chú ý
Một website logic cùng với thiết kế độc đáo sẽ thu hút nhiều sự chú ý khách hàng. Nó sẽ để lại nhiều ấn tượng sâu sắc mạnh mẽ đối với những người truy cập đầu tiên. Qua đó cũng đánh giá được tính chuyên nghiệp của tổ chức.
Nói một cách dễ hiểu, thiết kế bố cục 1 trang web tốt có thể thu hút sự chú ý của người dùng và dẫn dắt họ đi có chủ đích.
Một bố cục website cơ bản gồm những gì?

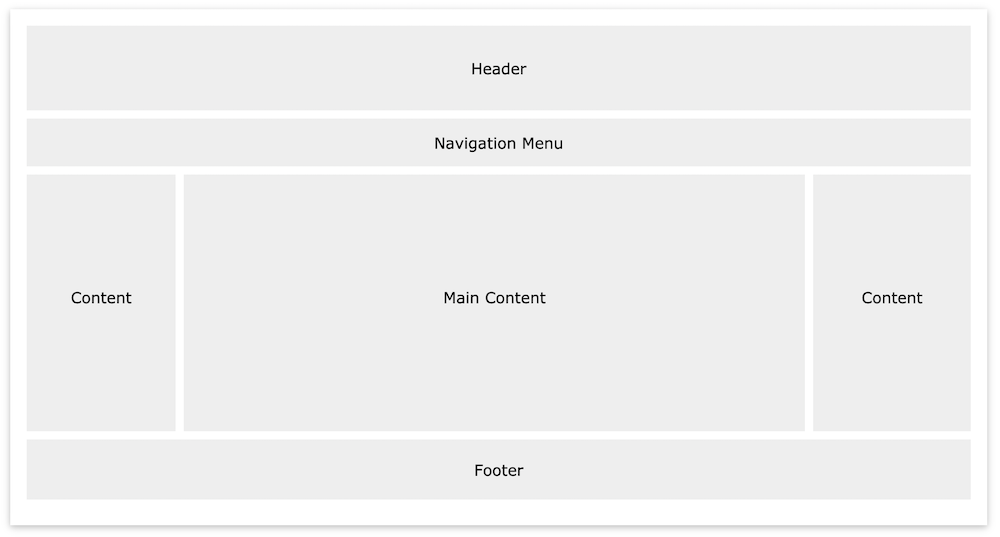
Nhìn chung, thiết kế bố cục một trang web cơ bản gồm 3 phần: header (đầu trang), content (nội dung của trang) và cuối cùng là footer (chân trang).
Header
- Phần header là nơi tập trung thể hiện hình ảnh logo, thương hiệu, danh mục các thanh menu, chuyên mục điều hướng người dùng đến các chuyên mục con và các bài viết, nội dung cụ thể.
- Riêng về vị trí đặt thanh menu trên website có thể đặt menu ngang, menu dọc, menu ngang cố định…
Ví dụ: Header website mikotech.vn

Content
Content hay chính là nội dung chính của trang. Đây là phần cần sự tập trung và thể hiện nhiều nhất. Doanh nghiệp nên xây dựng và sáng tạo nội dung hấp dẫn để thu hút người dùng.
Content thường được chia làm hai loại là Left-content (Nội dung bên trái) và Right-content (Nội dung bên phải). Một trong hai phần này sẽ chứa nội dung chính là các bài viết, phần còn lại chứa các nội dung phụ như tìm kiếm, các bài viết mới nhất, fanpage,…

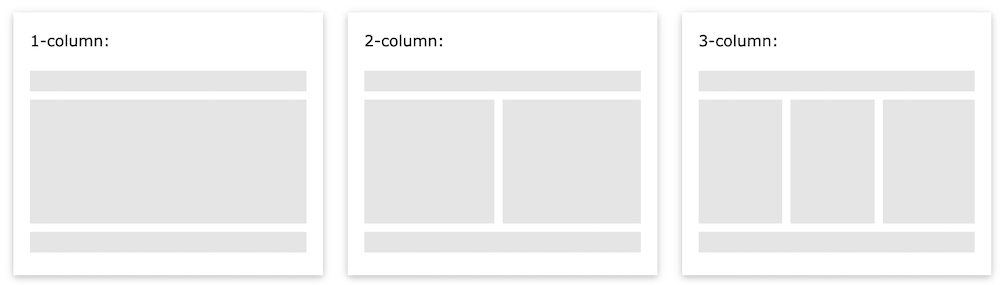
Bố cục trong phần này, thường phụ thuộc vào mục tiêu người dùng. Bố cục phổ biến nhất là một (hoặc kết hợp chúng) như sau:
- 1 cột (thường được sử dụng cho trình duyệt trên thiết bị di động)
- 2 cột (thường được sử dụng cho máy tính bảng và máy tính xách tay)
- Bố cục 3 cột (chỉ được sử dụng cho máy tính để bàn)
Footer
- Footer (chân trang) sẽ là nơi để doanh nghiệp đưa ra các thông tin về địa chỉ công ty, số điện thoại, email…
- Footer là nơi để website trở nên hấp dẫn trong mắt người dùng, doanh nghiệp có thể sáng tạo thể hiện Footer theo các hình thức khác nhau.
Ngoài ra, bố cục website còn có thể có các thành phần khác như:
- Navigation: Thanh điều hướng (thanh ngang) chứa các menu chính của web giúp người dùng có thể hiểu hơn về cấu trúc web.
- Sidebar: Thanh bên chứa các bài viết liên quan, các mục quảng cáo, menu phụ,…
Vai trò của bố cục trong thiết kế website

Bố cục là nền tảng cơ bản nhất để tạo ra một tổng thể hài hòa giữa các yếu tố của website để dẫn dắt sự chuyển động của mắt và mang đến luồng thông điệp hoặc mục tiêu truyền thông cụ thể.
Một bố cục website bán hàng hay bố cục website thương mại điện tử bất kỳ luôn phải tuân theo các yêu cầu nhất định nhằm đạt được kết quả tốt nhất trong việc thu hút khách hàng.
Xây dựng bố cục website đẹp, chuẩn SEO còn đóng vai trò quan trọng trong việc tạo ra một thiết kế thành công, khiến nội dung quảng bá dễ dàng thu hút khách hàng tiềm năng.
Xem thêm: 25 Xu hướng ý tưởng thiết kế website chuẩn SEO 2022 ít ai biết
Đặc biệt là trong lĩnh vực thương mại điện tử, nếu bố cục không phù hợp, thông điệp và sản phẩm, dịch vụ của bạn sẽ không được truyền tải đến khách hàng một cách hiệu quả.
Sự thành công của một thiết kế bố cục website phụ thuộc vào sự sắp xếp của các thành phần (chữ, hình ảnh, đồ họa, khoảng trống) vào đúng vị trí và liên kết chúng với nhau
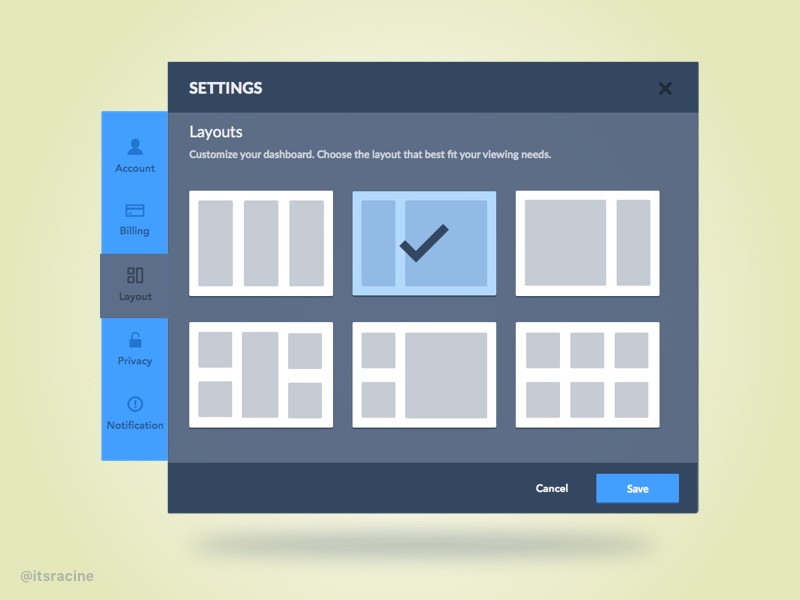
Các loại bố cục website đẹp, chuẩn SEO 2022
Có rất nhiều cách chia bố cục trang web tùy thuộc vào lĩnh vực hoạt động và yêu cầu của từng doanh nghiệp. Tuy nhiên, sau đây Miko Tech sẽ giới thiệu đến bạn các loại bố cục trang web đẹp, chuẩn SEO 2022 như:
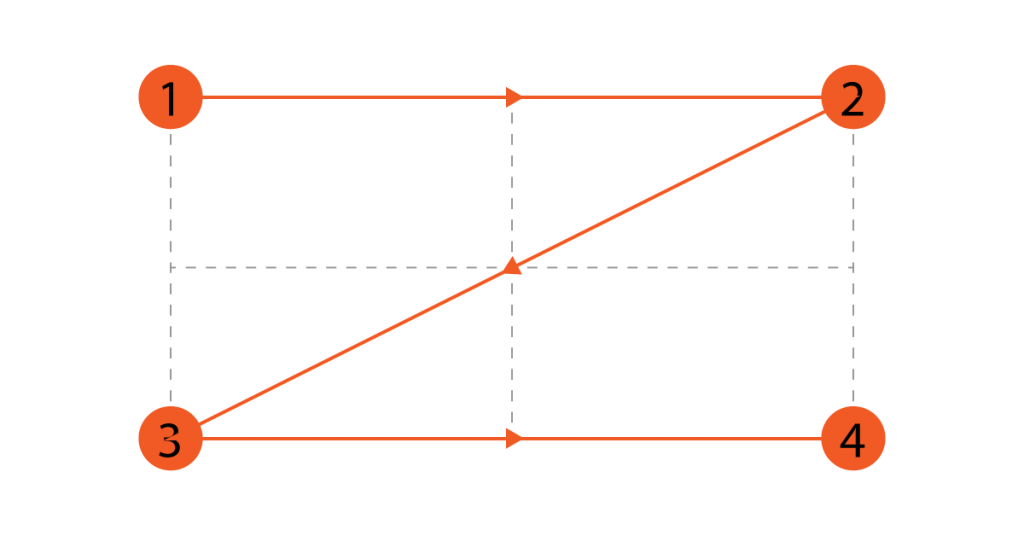
Bố cục Z
Khi bắt gặp một trang web mới, mắt chúng ta ngay lập tức quét qua trang web đó để nắm được ý chính của mọi thứ. Quá trình quét nhanh này, được gọi là đọc lướt, thường được thực hiện theo hình dạng của chữ Z hoặc ở dạng zig-zag.

Cách bố cục này thường đặt Logo công ty ở góc trên bên trái, để tạo ấn tượng đầu tiên. Bên cạnh đó, ở góc ngoài cùng bên phải, bạn có thể đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action) nổi bật. Phần đường chéo của hình chữ Z, kéo dài khắp trang từ trên xuống dưới, là nơi thông tin thu hút sự chú ý nhất.
Bố cục trang web chữ Z là sự lựa chọn lý tưởng cho các trang có tính trực quan cao và chứa ít text như các trang Landing Page nhắm một mục tiêu chuyển đổi cụ thể.
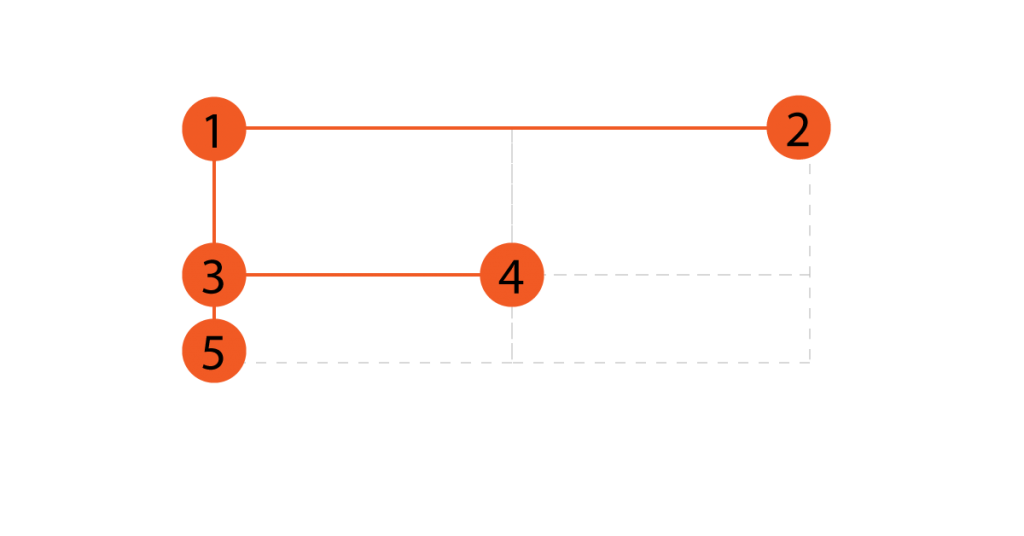
Bố cục F
Giống như bố cục Z-pattern, bố cục trang web chữ F này cũng dựa trên một hành vi quét trang phổ biến. Trong các trang web có nhiều nội dung dạng văn bản hơn, chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F.

Khi sử dụng bố cục trang chữ F, hãy đảm bảo đầu tư tài nguyên vào phần trên cùng của trang, vì khu vực này người dùng thường nán lại lâu hơn. Phần tiếp theo bên dưới nên viết mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang.
Bố cục trang web chữ F phù hợp cho các trang web có các nội dung văn bản quan trọng hơn thành phần khác. Bố cục 1 trang web chữ F có thể áp dụng cho cả trang chủ và các trang bài đăng blog riêng lẻ.
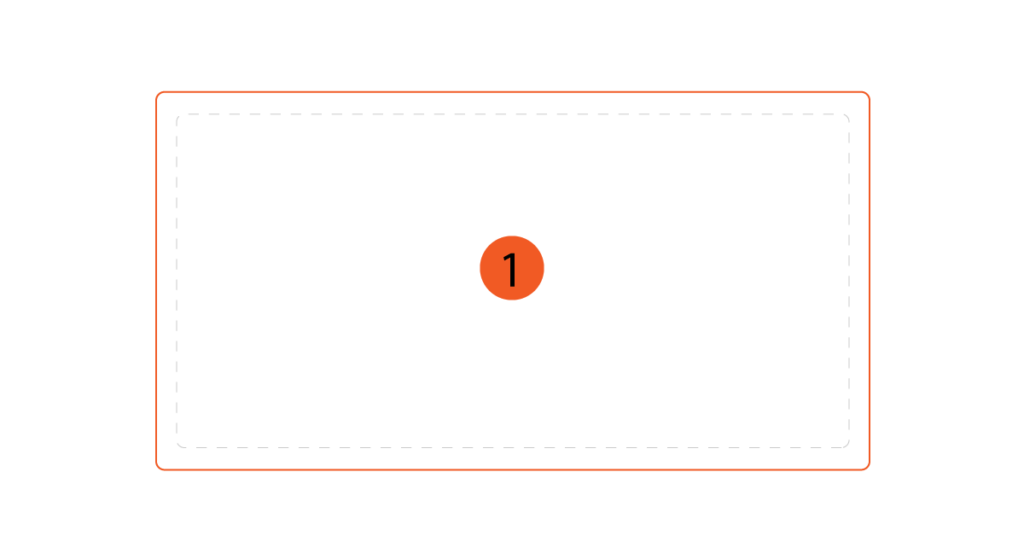
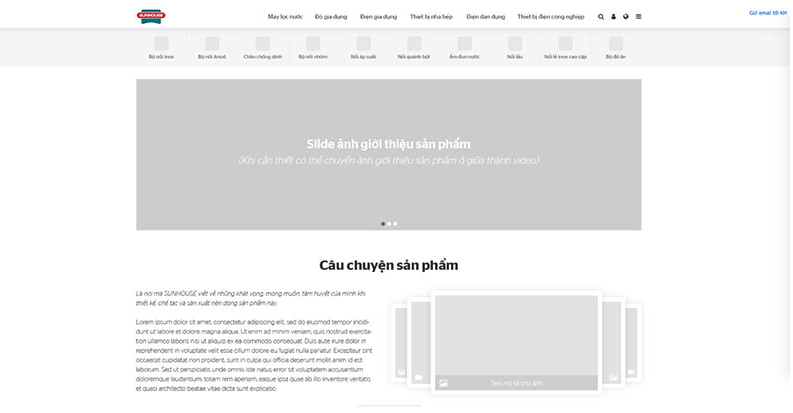
Bố cục Hình ảnh lớn
Bố cục trang web này bao gồm một đoạn văn bản ngắn ở đầu hình ảnh nổi bật lớn hoặc toàn màn hình.

Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt. Nó giúp truyền đạt thông điệp một cách hiệu quả và tức thì. Các định dạng media lớn có thể truyền tải nhiều thứ về việc thương hiệu của bạn là ai, làm gì – chỉ trong vài giây.

Một lưu ý nữa, khi lựa chọn hình ảnh trên bố cục này phải đảm bảo ấn tượng trên cả phiên bản PC và Mobile.
Bố cục trang web với hình ảnh lớn sẽ là lựa chọn đúng đắn với các doanh nghiệp muốn làm nổi bật một sản phẩm hoặc thị trường ngách cụ thể. Ví dụ: Trang web nhà hàng giới thiệu món ăn nổi bật, hoặc trang web đám cưới hiển thị ảnh cặp đôi hạnh phúc trong ngày cưới.
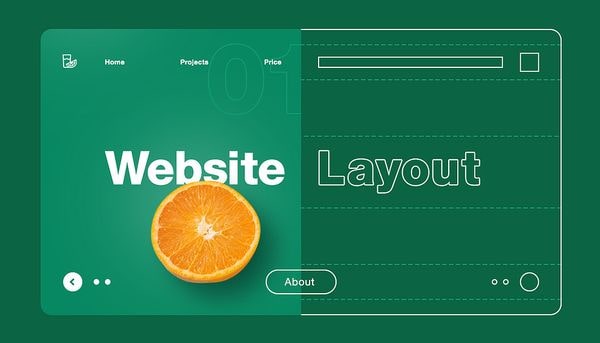
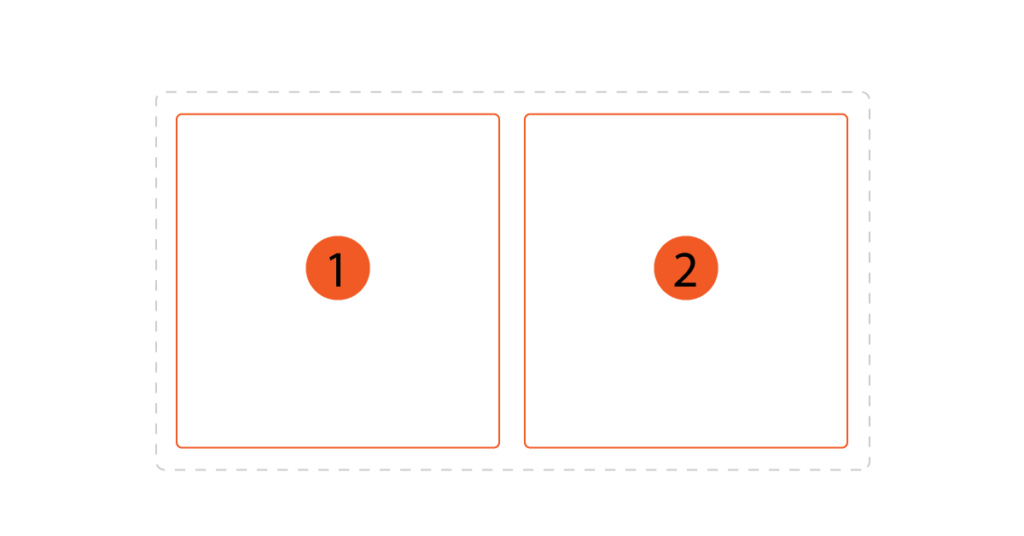
Bố cục Chia đôi màn hình
Bố cục trang web chia đôi màn hình (còn gọi là bố cục 2 cột) là một xu hướng thiết kế web rất phổ biến.

Bằng cách chia nhỏ màn hình xuống giữa theo chiều dọc, nó tạo ra một sự cân bằng đối xứng hoàn hảo. Sự phân chia gọn gàng này thành hai phần cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau.
Bố cục trang web chia đôi màn hình thích hợp với các trang web (hoặc các phần của trang web) cung cấp hai loại nội dung khác nhau đáng kể hoặc muốn kết hợp bổ trợ giữa văn bản và hình ảnh minh họa.
Bố cục chia đôi màn hình cũng là bố cục của một website bán hàng khá được ưa chuộng hiện nay.
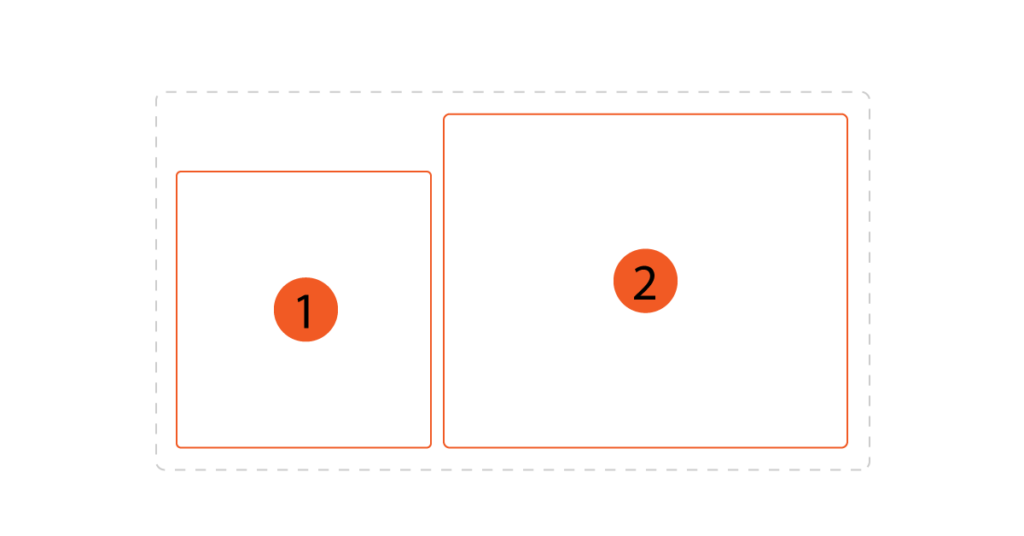
Bố cục Bất đối xứng
Chia đôi màn hình không đối xứng tạo ra sự kích thích về thị giác và làm cho trang web có cảm giác năng động hơn.

Đây là một thiết kế táo bạo, đóng vai trò như một công cụ mạnh mẽ để Tạo – và Duy trì mức độ tương tác của người dùng. Thông qua sự phân bổ không đồng đều về tỷ lệ, màu sắc và chiều rộng trên trang, khách truy cập website có thể tập trung vào các yếu tố cụ thể hơn các yếu tố khác.
Bố cục trang web bất đối xứng rất lý tưởng cho các trang web hướng tới giao diện hiện đại và năng động, đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng.
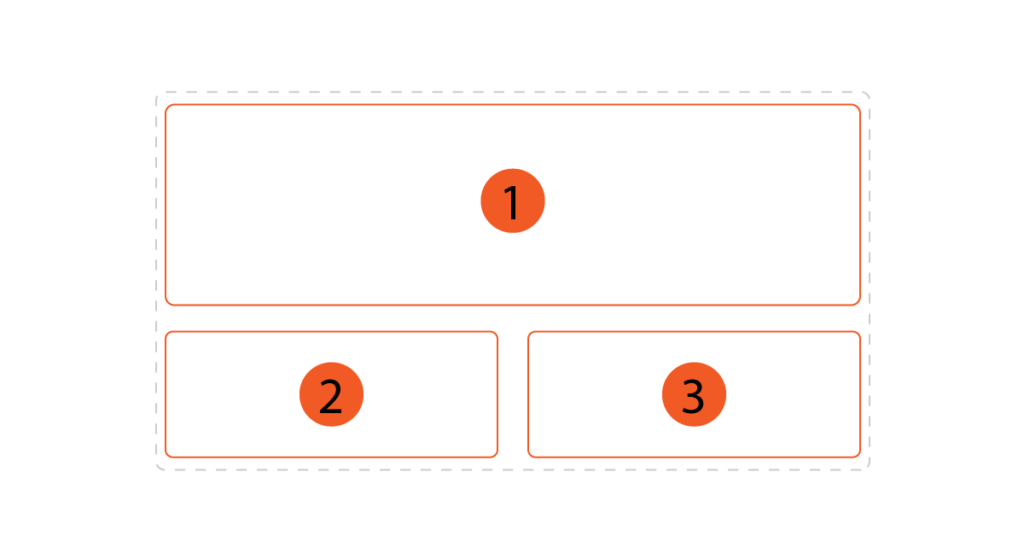
Bố cục Hình hộp
Bố cục trang web hình hộp dựa trên các hình hộp kết hợp nhiều phần nội dung thành một thiết kế hình học. Với mỗi phần nội dung được ràng buộc gọn gàng trong một hộp và tạo nên một tổng thể thống nhất. Đây là một trong những loại bố cục của 1 website bán hàng phổ biến mà bạn có thể tham khảo thêm.

Mỗi hình hộp có thể dẫn đến một chuyên mục, một trang khác nhau để người dùng có thể tìm chi tiết về chủ đề họ quan tâm. Một phương pháp thiết kế phổ biến thường được áp dụng là thiết kế một hộp nổi bật lớn để làm tiêu điểm và gắn kết các hộp bên dưới.
Bố cục trang web dựa trên hình hộp phù hợp với những cấu trúc trang web phức tạp với nhiều trang.
Bên cạnh đó, còn rất nhiều loại bố cục website phổ biến khác mà bạn có thể tìm hiểu như: bố cục thẻ, bố cục báo chí, bố cục dải ngang,…
Nên lựa chọn bố cục website thế nào cho phù hợp
Khi bắt đầu thiết kế website, quyết định lựa chọn bố cục trang web như thế nào cần chú ý 2 điểm chính:
Phù hợp với nội dung trang web
Bố cục trang web phải hỗ trợ đẩy mạnh thông điệp, tham gia vào nội dung mà bạn muốn truyền tải.

Một số bố cục trang web được sử dụng tốt nhất để giới thiệu sản phẩm/ dịch vụ, trong khi những bố cục khác giúp truyền tải thông tin thực tế, nhanh chóng phù hợp với các trang tin tức, blog.
Do đó, bố cục trang web bạn chọn phải phù hợp với loại nội dung của bạn.
Sử dụng các bố cục phổ biến
Mặc dù bạn có thể thử nghiệm sáng tạo những thứ mới mẻ, nhưng các bố cục trang web phổ biến, nổi tiếng là những bố cục đã được thử và kiểm tra tính hiệu quả thường là lựa chọn tốt nhất.

Những bố cục phổ biến này làm cho website của bạn thân thiện với người dùng, vì chúng được xây dựng dựa trên những kỳ vọng hoặc trải nghiệm trước đây của họ về các trang web khác.
Bố cục quen thuộc sẽ dẫn đến giao diện trực quan, dễ sử dụng hơn.
Đối với bố cục website bán hàng
Việc lựa chọn bố cục phù hợp với website bán hàng của doanh nghiệp là vấn đề luôn được nhiều người quan tâm. Trên thực tế, bố cục của 1 website bán hàng cũng có những tiêu chí riêng cần đảm bảo để đạt được hiệu quả nhất định như sau:

- Bố cục của 1 website bán hàng phải dễ nhìn, dễ thao tác tích hợp chức năng mua hàng tiện lợi
- Có sự liên kết chặt chẽ giữa các thành phần
- Tối ưu bố cục làm nổi bật nội dung sản phẩm, dịch vụ mà doanh nghiệp cung cấp
- Bố cục phải nhấn mạnh đến sự khác biệt và đặc điểm thương hiệu
- Hiển thị tốt trên các thiết bị di động
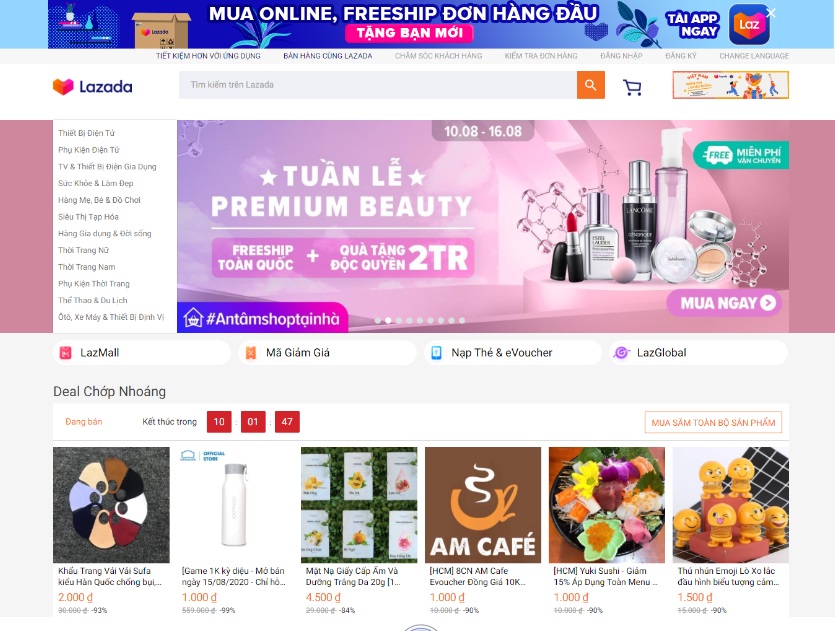
Đối với bố cục website thương mại điện tử
Tuy mang tính quy mô hơn và có phạm vi rộng hơn website bán hàng, nhưng website thương mại điện tử cũng được xem như công cụ hỗ trợ, buôn bán, giao dịch. Thông qua website thương mại điện tử, người dùng có thể tìm kiếm sản phẩm mình mong muốn trên Internet.

Bố cục của 1 website thương mại điện tử cũng có những tiêu chí đánh giá riêng khi thiết kế để đảm bảo hoạt động hiệu quả. Trong đó, bố cục của 1 website thương mại điện tử cần phải đảm bảo một số yêu cầu sau:
- Bố cục của 1 website thương mại điện tử cần được tập trung tối ưu nội dung về sản phẩm, dịch vụ đến khách hàng
- Giao diện thiết kế phù hợp với mục đích kinh doanh
- Bố cục đơn giản nhưng phải thu hút, ấn tượng
- Nổi bật chức năng mua hàng và thanh toán
- Tối ưu trên tất cả các thiết bị di động
Cách thiết kế bố cục website đẹp, chuẩn SEO 2021
Hiện nay có rất nhiều phương pháp để thiết kế bố cục website. Bạn có thể tìm kiếm các dịch vụ thiết kế website chuyên nghiệp như Miko Tech hoặc tự học thiết kế bố cục website. Bạn có thể tham khảo thiết kế bố cục trang web html bằng các phương pháp mà Miko Tech gợi ý sau đây.
Bố cục HTML:

Sử dụng thẻ table
Khi lựa chọn bố cục HTML, bạn hoàn toàn có thể chỉ sử dụng thẻ table để xây dựng bố cục trang web bằng CSS, tuy nhiên cách này khá cũ kỹ và có nhược điểm lớn là không mềm dẻo trong việc sử dụng dịch chuyển vị trí bố cục hoặc sử dụng nhiều lớp bố cục chồng nhau để tạo giao diện bắt mắt.
Ví dụ :
<!DOCTYPE html>
<html>
<head>
<title>Vi du Layout table</title>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="900" style="border-collapse: collapse;">
<tr>
<td bgcolor="#70bbd9">
<table border="1" cellpadding="0" cellspacing="0" width="100%" >
<tr>
<td>
<table border="1" cellpadding="0" cellspacing="0" width="100%" >
<tr>
<td width="25%" valign="top" align="center" style="padding: 30px;">
LOGO
</td>
<td width="75%" valign="top" align="center" style="padding: 30px">
BANNER
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" style="padding: 10px;">
HEAD-LINK
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ffffff">
<table border="1" cellpadding="0" cellspacing="0" width="100%" >
<tr>
<td width="20%" valign="top" align="left" style="padding: 150px 30px; text-align: center;">
Left
</td>
<td width="60%" valign="top" align="center" style="padding: 150px 30px">
Content
</td>
<td width="20%" valign="top" align="right" style="padding: 150px 30px; text-align: center;">
Right
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#ee4c50" style="padding: 30px; text-align: center;" >
Footer
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Bạn có thể chạy thử đoạn code trên tại: https://www.w3schools.com/css/tryit.asp?filename=trycss_howto_external
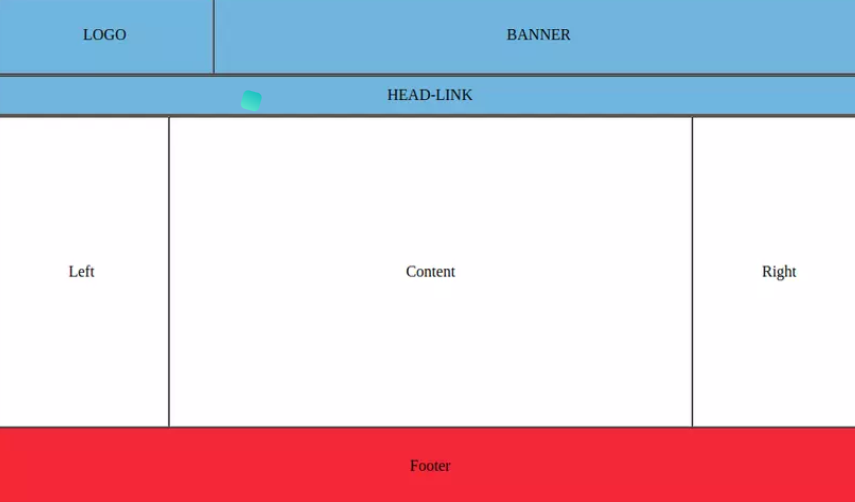
Kết quả khi chạy đoạn code trên là:

Sử dụng CSS Bootstrap
Bạn có thể dùng W3.CSS, Bootstrap, Foundation,… để xây dựng giao diện đáp ứng, vâng đây chính là hướng đúng và thịnh hành bây giờ.
Ví dụ :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Website Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>My First Bootstrap 4 Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<div class="fakeimg">Fake Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
</div>
<div class="col-sm-8">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<div class="fakeimg">Fake Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>Footer</p>
</div>
</body>
</html>
Bạn có thể chạy thử đoạn code trên tại: https://ift.tt/eGmkCi3
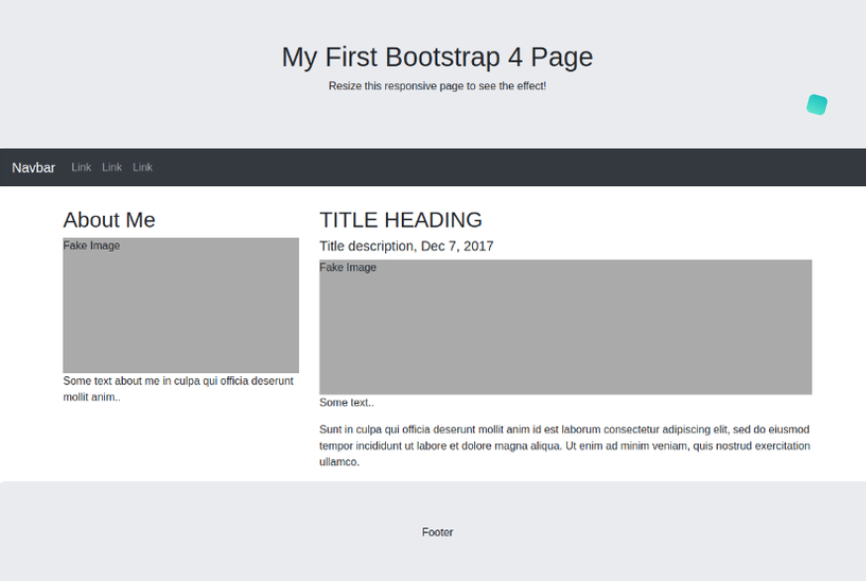
Kết quả nhận được là:

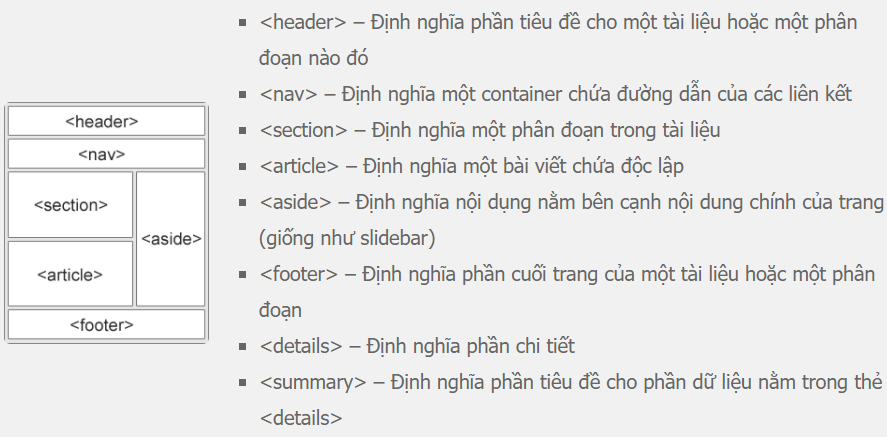
Sử dụng HTML5
Trên thực tế, chính xác đây là cách bạn nên dùng để xây dựng bố cục của 1 trang web. Vì HTML5 cung cấp thẻ mới mang tính ngữ nghĩa làm cho website bạn được Google hiểu rõ hơn, bên cạnh đó việc chia bố cục HTML và bắt lỗi form cũng rất dễ dàng thao tác hơn với HTML5.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Layout - Tutorial</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
header
</div>
<div class="main">
<div class="menu-left">
left
</div>
<div class="body">
body
</div>
<div class="menu-right">
right
</div>
</div>
<div class="footer">
footer
</div>
</div>
</body>
</html>Bạn có thể chạy thử đoạn code trên tại: https://ift.tt/eGmkCi3
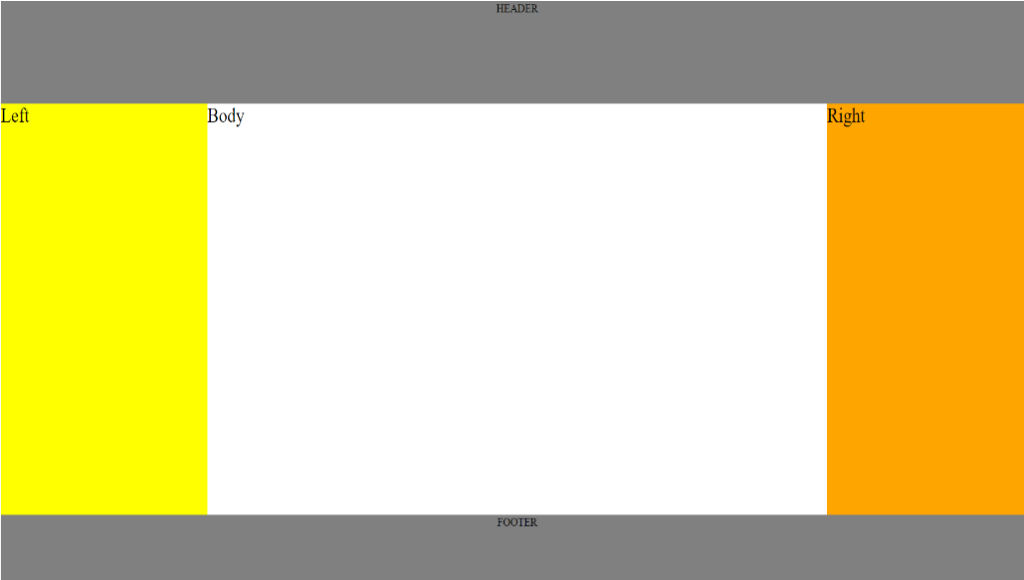
Kết quả nhận được là:

Như vậy, chúng ta đã cùng nhau tìm hiểu xong các loại bố cục website chuẩn SEO đẹp trong thiết kế website 2022 và một số phương pháp thiết kế bố cục website phổ biến hiện nay. Hi vọng Miko Tech đã cung cấp cho bạn được những thông tin hữu ích.
source https://mikotech.vn/bo-cuc-website/