Bạn muốn tạo website bằng WordPress vì đã nghe danh tiếng và chất lượng của nền tảng này nhưng chưa có nhiều kiến thức? Đừng lo lắng, vì ngay sau đây Miko Tech sẽ gửi đến bạn bài viết phân tích WordPress là gì, ưu nhược điểm của WordPress gì và làm thế nào để phân biệt WordPress.com và WordPress.org.
WordPress là gì?
Nếu bạn vẫn đang thắc mắc WordPress là gì? Website WordPress là gì? WordPress có miễn phí hay không thì hãy cùng Miko Tech đi vào phân tích khái niệm WordPress ngay sau đây:
Khái niệm WordPress là gì?
WordPress là một hệ quản trị nội dung mã nguồn mở miễn phí viết bằng ngôn ngữ lập trình PHP đi cùng với cơ sở dữ liệu MySQL hoặc MariaDB. Thành phần chính của WordPress bao gồm một kiến trúc plugin và một hệ thống template (en) (được gọi là theme trong WordPress).

Blog WordPress là gì chắc đã không còn xa lạ nếu bạn đã và đang tìm hiểu đến vấn đề thiết kế website qua WordPress.
WordPress ban đầu được tạo ra như một hệ thống xuất bản blog nhưng sau đó đã phát triển thêm để hỗ trợ các công việc khác trong việc lập trình WordPress. Blog WordPress là gì chắc đã không còn xa lạ nếu bạn tìm hiểu đến vấn đề thiết kế website qua WordPress.
Vậy lập trình WordPress là gì?
Lập trình WordPress bao gồm các công việc liên quan đến thiết kế website WordPress. Hỗ trợ các nội dung web ở mọi lĩnh vực và thể loại khác bao gồm đầy đủ các chức năng cho cả người truy cập website và người quản trị website.
Giải thích các thuật ngữ liên quan đến WordPress
WordPress Developer là gì?
WordPress Deverloper là nhà phát triển website dựa trên nền tảng mã nguồn mở của WordPress, tức là họ sẽ tự làm ra các theme và plugin chạy trên nền WordPress.
PHP là gì?
PHP là viết tắt của Hypertext Preprocesser, là một ngôn ngữ lập trình kịch bản hay một loại mã lệnh chủ yếu được dùng để viết cho máy chủ, mã nguồn mở, cho các mục đích tổng quát, thích hợp cho các trang HTML.

PHP là ngôn ngữ lập trình được sử dụng phổ biến nhất trên thế giới do dễ học và thời gian hoàn thành sản phẩm ngắn hơn so với các ngôn ngữ khác.
MySQL là gì? MariaDB là gì?
MySQL là hệ quản trị cơ sở dữ liệu tự do nguồn mở được sử dụng phổ biến nhất trên thế giới và được rất nhiều nhà phát triển yêu thích trong việc phát triển ứng dụng.
MySQL có tốc độ cao, ổn định, dễ sử dụng, phù hợp trên nhiều hệ điều hành, cung cấp nhiều hàm tiện ích mạnh. MySQL là nơi lưu trữ các thông tin trên các trang web viết bằng ngôn ngữ PHP, NodeJs, Perl,…

MariaDB là một sản phẩm mã nguồn mở tách ra từ mã mở do cộng đồng phát triển của hệ quản trị cơ sở dữ liệu quan hệ với MySQL nhằm đi theo hướng không phải trả phí.
CMS WordPress là gì? LMS là gì?
CMS (content management system) WordPress là hệ quản lý nội dung là phần mềm để tổ chức và tạo môi trường công tác thuận lợi nhằm mục đích xây dựng một hệ thống tài liệu và các loại nội dung khác một cách tốt nhất.
LMS (Learning management system) là hệ quản trị đào tạo có thể được định nghĩa là một tập hợp các công cụ phần mềm vi tính được thiết kế chuyên biệt để quản lý quá trình giảng dạy và học tập.
WordPress hoạt động như thế nào?
WordPress là một dự án nguồn mở mà bất cứ ai cũng có thể tùy chỉnh mã nguồn theo nhu cầu sử dụng. WordPress có hàng ngàn Plugin/Theme hoàn toàn miễn phí, cũng như widget và các công cụ khác hỗ trợ công việc thiết kế, vận hành và nâng cấp website.
Plugin WordPress là gì?
Plugin trong WordPress là một hoặc nhiều đoạn code được bổ sung vào mã nguồn website WordPress. Plugin còn được gọi là phần mở rộng của website giúp bạn tùy chỉnh và bổ sung chức năng cho website WordPress của mình.

Chỉ cần bạn có nhu cầu, hầu hết bạn đều có thể được Plugin hỗ trợ và cung cấp cho bạn những tính năng cần thiết nhất.
Bạn có thể tìm hiểu và xem thêm thông tin chi tiết về Plugin WordPress là gì? Định nghĩa, Cách dùng, lợi ích trong website
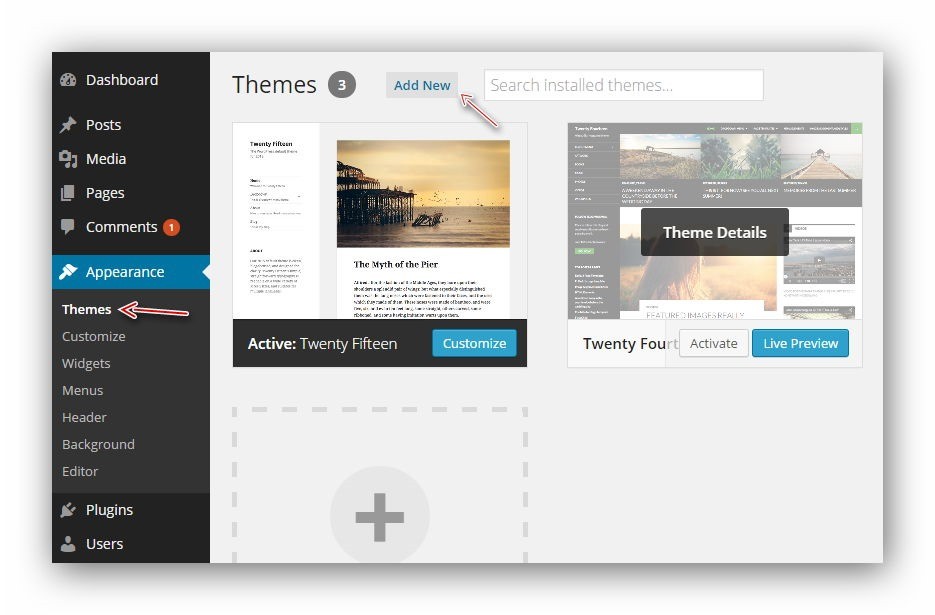
Theme WordPress là gì?
Theme (hay chủ đề) là giao diện thiết kế của một website sử dụng WordPress bao gồm: bố cục, màu sắc, hiệu ứng…những gì khi khách truy cập trang web nhìn thấy gọi là theme. Khi thay đổi theme thì giao diện trang web của bạn cũng sẽ thay đổi tùy theo thiết kế của theme đó.

Theme sẽ lấy nội dung và dữ liệu được lưu trữ bởi Wordprss và hiển thị nội dung đó trên trình duyệt. Khi bạn tạo một Theme WordPress bạn sẽ quyết định bố cục và nội dung sẽ hiển thị như thế nào.
Lịch sử và thành tựu của WordPress
Tiếp theo, Miko Tech sẽ cung cấp hơn về WordPress toàn tập. Trong đó có những thông tin về lịch sử hình thành và thành tựu to lớn mà trong suốt thời gian qua WordPress đã đạt được.
Lịch sử hình thành của WordPress
WordPress được tạo ra năm 2003 bởi 2 lập trình viên, Matt Mullenweg và Mike Little. Họ bắt đầu xây dựng một nền tảng blogging trên một ứng dụng đã bị ngừng hoạt động là b2/cafeblog. Không lâu sau dự án đó bị bỏ rơi, họ quyết định fork nó và tiếp tục phát triển riêng.
Phiên bản đầu tiên của WordPress (WordPress 1.0) phát hành vào tháng Một năm 2004. Phiên bản này rất khác so với hệ quản trị nội dung bây giờ vì giờ bạn thấy nó có rất nhiều tính năng.
Tuy nhiên, trước đây WordPress chỉ có vài tính năng chính mà chúng ta vẫn dùng tới tận bây giờ, như là WordPress editor, cài đặt dễ dàng, sử dụng permanent link đẹp, hệ quản trị người dùng, quản lý bình luận, vâng vâng.
Từ 2004, WordPress đã trải qua nhiều đợt biến đổi lớn. Ngày nay, dự án WordPress được tiếp tục phát triển, quản lý và vận hành bởi một công động mã nguồn mở với hàng ngàn thành viên riêng.
Thành tựu mà WordPress đạt được
Khi tìm hiểu về WordPress, bạn sẽ thật tự hào khi biết rằng mã nguồn mà các bạn đang tìm hiểu ngay sau đây có những thành tựu rất vượt bậc và là một mã nguồn CMS mở phổ biến nhất hành tinh. Để kiểm chứng điều đó, ngay sau đây Miko Tech sẽ chia sẻ cho bạn những thành tựu đặt được của website WordPress là gì?

- Trên thế giới, có khoảng 25 bài viết được đăng lên các website sử dụng WordPress mỗi giây.
- Số lượng website làm bằng WordPress chiếm 27% tổng số lượng website trên thế giới.
- Trong số 100% các website sử dụng mã nguồn CMS, WordPress chiếm 60%.
- Phiên bản WordPress 4.0 đạt hơn 16 triệu lượt tải chỉ sau khoảng hai tháng.
- WordPress đã được dịch sang 169 ngôn ngữ khác nhau, bao gồm phiên bản Tiếng Việt được dịch đầy đủ.
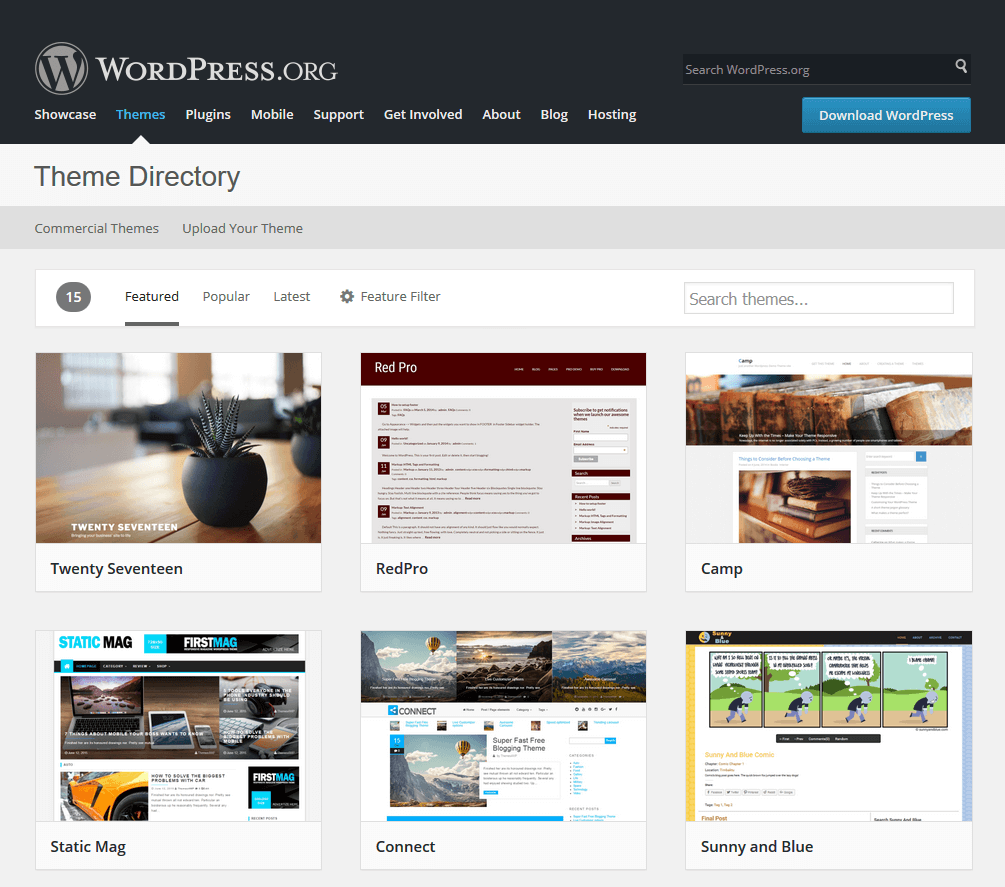
- Chỉ tính các giao diện (hay còn gọi là theme) miễn phí trên thư viện WordPress.org thì đã có hơn 2.700 themes khác nhau.
Các thành phần cơ bản của trang chủ WordPress
Đầu tiên, khi làm quen với WordPress ở những bước ban đầu, ngoài phần giới thiệu về wordpress, bạn hãy tham khảo thêm về trang Dashborad (Trang quản trị).
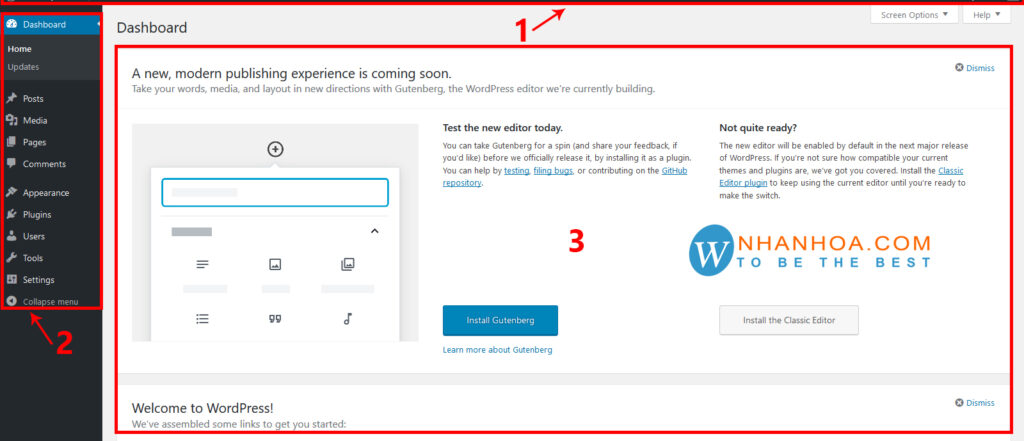
Trước hết, bạn đăng nhập vào quản trị website, sau khi cài đặt WordPress thành công. Màn hình sẽ hiển thị trang Dashboard dành cho người quản trị. Nó được xây dựng để bạn có một cái nhìn tổng thể về toàn bộ website của mình, được chia ra làm 3 vùng chính.

- Khu vực 1: Thanh công cụ thao tác nhanh thường dùng
- Khu vực 2: Menu quản lý WordPress chi tiết
- Khu vực 3: Khung hiển thị thông tin, nội dung thao tác, …
Ở phía bên trái màn hình, menu định hướng chính sẽ chứa tất cả các liên kết đến các mục quản lý khác nhau của WordPress, nếu bạn di chuyển chuột đến menu chính thì các menu con khác sẽ hiển thị.
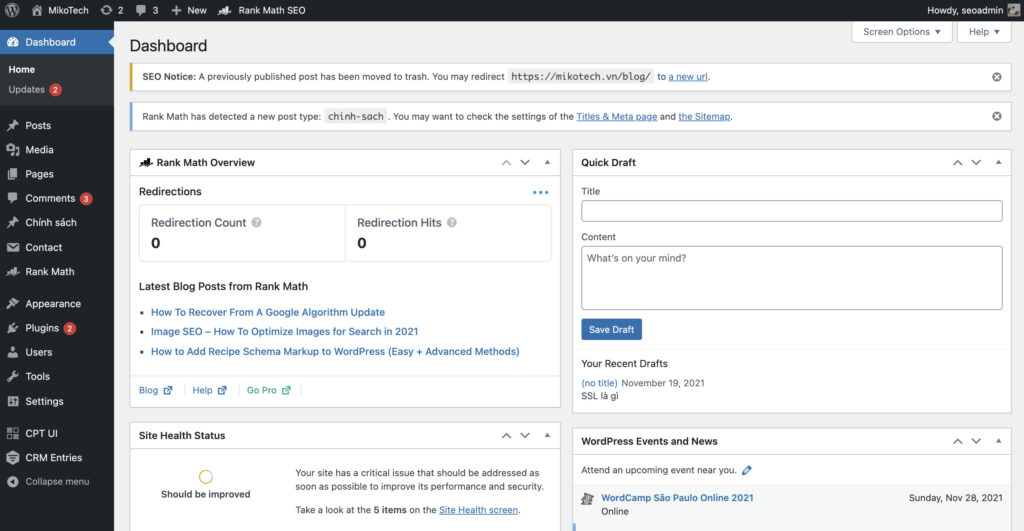
Dashboard: Bảng điều khiển
Khu vực Dashboard bao gồm 2 phần chính, là tập hợp các công cụ liên quan đến việc theo dõi thống kê của website và cập nhật các phiên bản Themes, Plugins, WordPress,….

Home: Trang chủ
Bạn có thể hiểu đây là khu vực theo dõi các tiến trình của WordPress, cũng như báo cáo chi tiết về các bài viết, bình luận,…
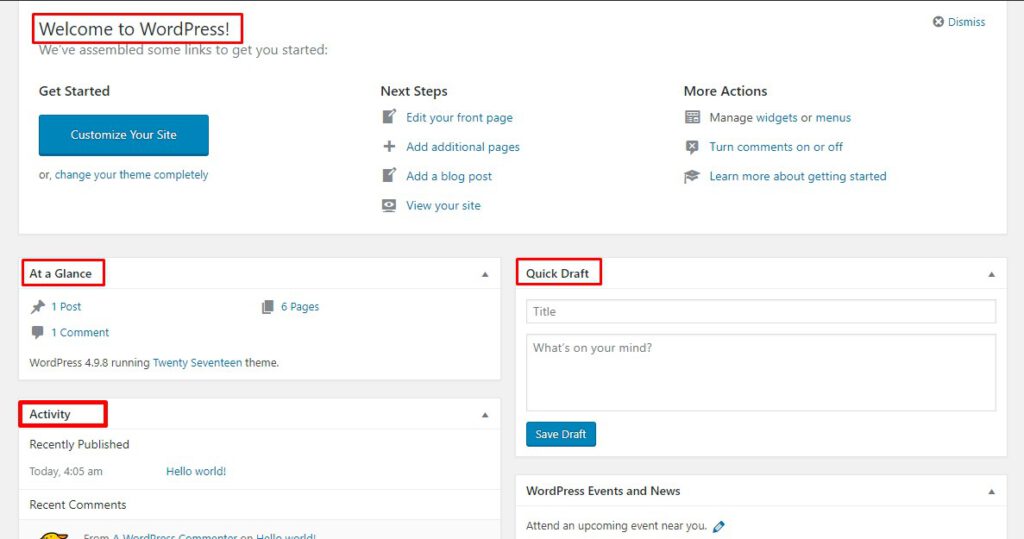
Các modules khác như:

- Welcome to WordPress!: Thông báo những tin tức mới nhất về WordPress.
- At a Glance: Hiển thị số bài viết, số nhận xét, số trang mà website bạn hiện có. Nó cũng hiện phiên bản WordPress/Theme mà bạn đang dùng.
- Quick Draft: Để bắt đầu một bài đăng blog mới, bạn hãy nhập nội dung tại mục này nhé. Tuy nhiên, bạn không thể xuất bản một bài viết từ đây vì nó chỉ dành cho việc đăng ý tưởng để bạn quay trở lại sau.
- Activity: Cung cấp cho bạn thông tin về các bài viết và nhận xét mới nhất. Nó cho thấy tình trạng của tất cả các nhận xét và một danh sách ngắn các nhận xét gần đây nhất.
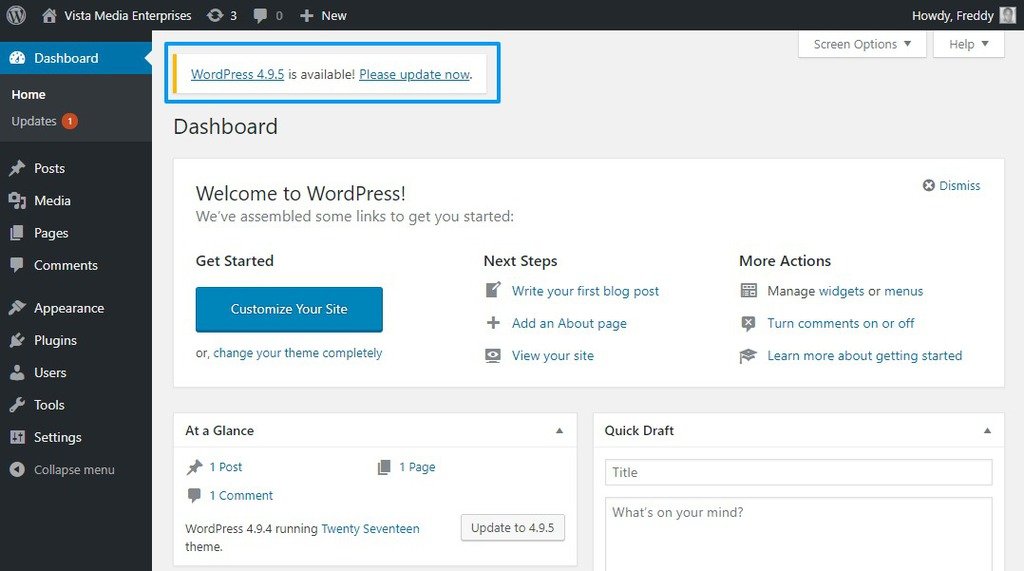
Update: Cập nhật
Nơi để bạn cập nhật những bản vá mới nhất của Themes, Plugins, WordPress đang sử dụng. Mỗi khi có bản mới nó sẽ hiển thị thông báo cho bạn thấy.
Tại sao nên sử dụng WordPress để thiết kế website?
Những ưu điểm của WordPress
WordPress đã trở nên khá phổ biến, những lợi ích đến từ mã nguồn mở này là điều không thể bàn cãi. Dưới đây là một số những ưu điểm của mã nguồn này:
WordPress dễ sử dụng và cập nhật
WordPress ra đời nhằm đối tượng người dùng “nghiệp dư”. Họ không có quá nhiều kiến thức về lập trình website, hoặc muốn tạo một blog của riêng mình. Vì vậy, phần mềm này có giao diện rất thân thiện, dễ sử dụng.

Các thao tác trong WordPress cũng đơn giản, với thời gian ngắn nghiên cứu, bạn có thể tự thiết lập website của riêng mình và quản lý. Không như những hệ quản trị nội dung khác, WordPress không cần bất kỳ cấu hình đặc biệt nào, và bạn có thể cập nhật trong 1 click.
Cộng đồng hỗ trợ WordPress đông đảo
WordPress được sử dụng rất rộng rãi trên thế giới. Dù ở bất cứ đâu, bạn đều có thể được hỗ trợ bởi cộng đồng đông đảo sử dụng WordPress. Nhờ vậy, công cụ tìm kiếm Google sẽ vô cùng có ích cho bạn khi cần giải đáp thắc mắc.
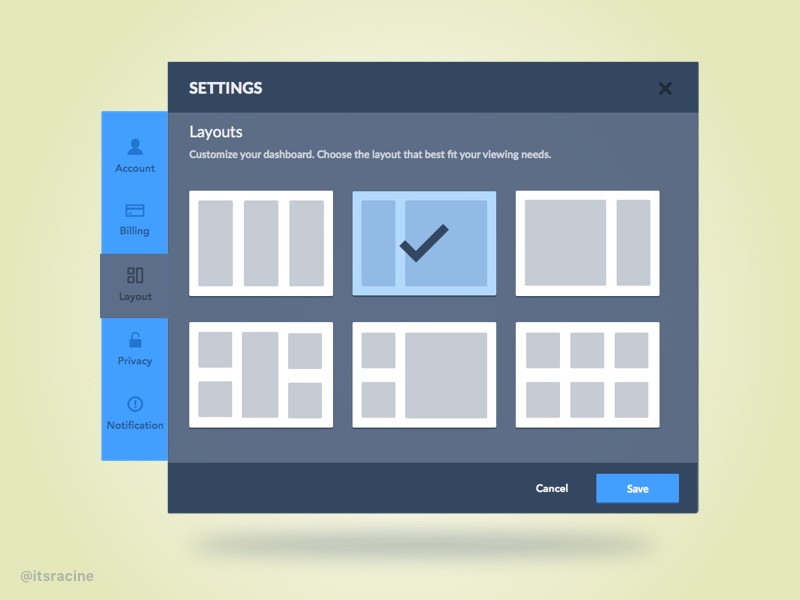
Giao diện có sẵn của WordPress đa dạng, hữu ích
Mặc dù có tính phí, bản WordPress miễn phí cũng chứa nhiều giao diện (theme) đẹp mắt để bạn chọn lựa. Chỉ cần bạn chịu khó bỏ thời gian nghiên cứu các thủ thuật thiết kế website. Bạn có thể tạo lập cho mình một website riêng với giao diện bắt mắt, độc đáo.

Với hàng ngàn WordPress themes sẵn sàng sử dụng, bạn có thể dùng để tạo một thiết kế riêng phù hợp với lĩnh vực và ngành nghề mong muốn của bạn. Tuy nhiên, bản tính phí sẽ chứa nhiều giao diện lung linh và chuyên nghiệp hơn hẳn.
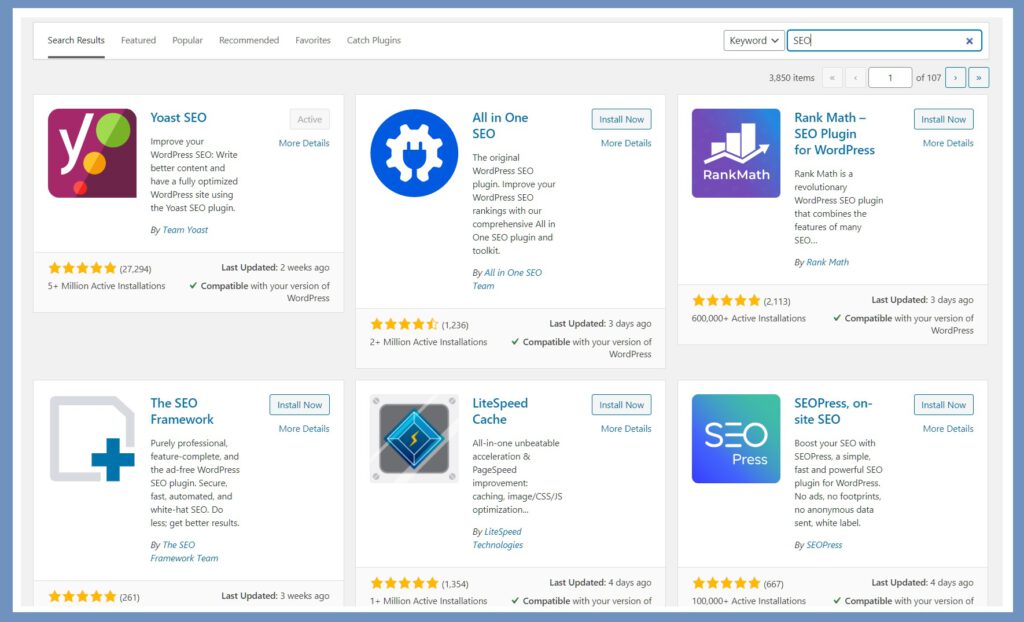
Nhiều plugin hỗ trợ trong WordPress
Bạn có thể dùng plugin để tăng khả năng vận hành cho WordPress website. Bạn có thể tìm thấy plugin cho tất cả các tác vụ bạn cần, từ tối ưu hóa trình tìm kiếm cho đến trang đặt lịch sự kiện.
Tham khảo ngay: “Các plugin cần thiết cho wordpress | Top 12 plugin bạn cần cài đặt”

Plugin mở rộng là thành phần cài đặt thêm vào WordPress để tăng thêm các tính năng cần thiết. Nhờ lượng người dùng đông đảo, thư viện plugin của WordPress rất phong phú. Bạn có thể thỏa thích chọn lựa plugin phù hợp cho mục đích lập website của mình.
Bạn có thể tham khảo thêm các plugin nổi bật: Yoast SEO là gì? Elementor wordpress là gì? Rank Math SEO là gì?,… để có thêm thông tin về chức năng và cách dùng của các plugin này.
Đa phần các Plugin trong WordPress đều miễn phí. Do đó, cũng mang lại lợi ích cho bạn về kinh tế.
Hỗ trợ nhiều ngôn ngữ

Hiện nay, WordPress hỗ trợ lên tới 52 ngôn ngữ khác nhau, trong đó có tiếng Việt. Trong mỗi giao diện hay plugin đều cho phép người dùng chuyển đổi nhiều loại ngôn ngữ khác nhau để thuận tiện trong việc sử dụng.
Nhược điểm của WordPress là gì?
Bên cạnh những ưu điểm nêu trên, WordPress vẫn còn tồn tại một số nhược điểm mà người dùng phải lưu ý. Có thể kể đến trong số đó là:
Tính bảo mật
Website WordPress là loại website được sử dụng vô cùng phổ biến trên toàn thế giới. Không khó hiểu khi WordPress lại là mục tiêu lớn của các hacker.

Tuy nhiên, việc này chúng ta có thể khắc phục bằng các phương án gia tăng bảo mật cho website bằng các plugin hoặc các thủ thuật.
Sản phẩm bên thứ 3
Các plugin và theme của wordpress được phát triển bởi bên thứ 3 nên nó có thể phát sinh lỗi và khá phức tạp trong quá trình sử dụng và cài đặt.

Để phòng tránh lỗi plugin, theme trước khi cài đặt bạn nên đọc kỹ đánh giá và mô tả nhé.
Thời gian loading
Việc sử dụng quá nhiều plugin cho trang web cũng gây ra những ảnh hưởng nhất định. Thời gian tải trang có thể sẽ bị chậm đi, gây khó chịu đến người sử dụng.

Tuy nhiên, có rất nhiều cách để khắc phục, bạn có thể cài đặt caching plugin cải thiện điều này.
Những sai lầm thường gặp về WordPress
Vậy là bạn đã phần hiểu được nền tảng WordPress là gì. Nhưng nếu bạn vẫn đang thắc mắc có nên dùng WordPress không? Hãy chú ý đến những sai lầm thường gặp sau đây để xem bạn có mắc phải hay không nhé!
Chỉ những website đơn giản mới dùng WordPress
Bạn có thể thấy nhiều người lập website WordPress với chi phí thấp và cung cấp đầy đủ các dịch vụ thiết kế website bao gồm cả WordPress hosting. Vậy bạn đã biết WordPress hosting là gì chưa?
WordPress Hosting là công cụ tối ưu tương thích tốt nhất, hỗ trợ và tối ưu mọi yêu cầu của bộ code wordpress. Nhờ vậy mà hiệu suất làm việc của website wordpress có tốc độ đạt cao hơn..
Tuy nhiên, điều đó không có nghĩa WordPress là một website “giá rẻ”, không chất lượng. WordPress không chỉ được phát triển bởi chỉ một người hay một nhóm nhỏ mà nó được phát triển bởi một cộng đồng và được sử dụng với các doanh nghiệp nhỏ và lớn.

Nhiều tên tuổi nổi tiếng như TechCrunch, MTV News,… cũng dùng WordPress không chỉ vì chi phí rẻ hơn mà còn vì sự linh hoạt trong thiết kế front-end và các tính năng back-end mã nguồn mở rất mạnh.
Chỉ những ai không biết lập trình mới dùng WordPress
WordPress không chỉ dễ sử dụng cho người mới bắt đầu mà nó cũng được sử dụng bởi các tập đoàn, các doanh nghiệp và lập trình viên. Đối với người bắt đầu, phần tốt là họ có thể tạo ra trang web của họ mà không cần học bất kỳ kỹ năng lập trình hay thiết kế web.
Đối với nhà phát triển, WordPress cung cấp tính năng linh hoạt tuyệt vời để mở rộng phần mềm bằng mã tùy chỉnh bằng cách sử dụng plugins và themes.
WordPress chạy chậm
Thật ra, không chỉ website WordPress, các website khác cũng có thể chạy chậm có thể là do nguyên nhân khách quan và chủ quan. Có thể là do Hosting bị chậm, mạng yếu,… hoặc do lập trình viên chưa tối ưu web đúng cách các plugins hay themes trên website WordPress mà thôi.
WordPress có thể làm mọi thứ
WordPress chỉ là một phần mềm nguồn mở được viết bằng PHP & MySQL để giúp bạn tạo được website như blog, trang tin tức, trang bán hàng, trang đặt phòng khách sạn,….nhanh hơn. Nhưng đó không có nghĩa là nó sẽ giúp bạn tạo được một website bất kỳ chỉ với các thao tác đơn giản.

Bạn cần phải có kiến thức về PHP, HTML, CSS, Javascript,… và tất cả các kỹ thuật liên quan tới website để có thể tự tùy biến website WordPress mình tốt hơn. Không phải tự nhiên mà có nhiều công ty thường hay tuyển lập trình viên có kinh nghiệm với WordPress.
Phân biệt WordPress.com và WordPress.org
Nhiều người vẫn nhầm lẫn WordPress.com và WordPress.org là giống nhau nhưng sự thật hoàn toàn ngược lại. Vậy, điểm khác nhau giữa WordPress.com và WordPress.org là gì?
Sự khác biệt giữa WordPress.com và WordPress.org
WordPress.com và WordPress.org là 2 nền tảng hoàn toàn khác nhau mặc dù giống tên nhau. Và nếu bạn vẫn còn đang thắc mắc WordPress có miễn phí không, chúng ta hãy cùng tiếp tục phân tích rõ hơn về WordPress từ A đến Z ngay sau đây:

WordPress.org
WordPress.Org là địa chỉ website của trang chủ mã nguồn WordPress, tại đây bạn có thể tải bản cài đặt mã nguồn WordPress về và tự cài lên host của bạn rồi tự do tùy biến, quản trị. Phiên bản tự cài đặt người ta thường gọi là WordPress tự host (WordPress Self-Hosted).

Sở dĩ mà mình khuyến khích các bạn sử dụng WordPress tự host là vì chúng ta có toàn quyền quản trị vì nó được lưu và chạy trên host của riêng mình, sử dụng tên miền (domain) riêng. Bạn có thể tự do cài thêm bất kỳ theme WordPress nào bạn có, cài thêm plugin và tùy biến với các kỹ năng nâng cao.
WordPress.com
WordPress.Com là địa chỉ website của dịch vụ tạo blog miễn phí trên nền tảng mã nguồn WordPress. Đây cũng là một sản phẩm của Automattic nhưng chuyên phục vụ cho các đối tượng người dùng chỉ muốn có một website WordPress nhanh chóng mà không cần cài đặt, không cần thuê host và chi phí để sử dụng tên miền riêng là $25/năm.

Tuy nhiên với WordPress.com, bạn không có quyền cài theme bên ngoài vào mà chỉ phụ thuộc vào các theme miễn phí trong thư viện theme WordPress.Com có hỗ trợ. Cũng như bạn không thể cài đặt plugin mà chỉ sử dụng các tính năng có sẵn của WordPress.
Bảng so sánh giữa WordPress.org và WordPress.com
| WordPress.org | WordPress.com |
| Bạn phải mua Hosting khoảng 3.49$/tháng (Khoảng 81.000/đồng) và tên miền 10$/năm (Khoảng 231.000 đồng). | Về cơ bản WordPress.com là miễn phí nhưng có giới hạn về dung lượng là 3GB, tên miền là subdomain của .wordpress.com |
| Bạn có thể upload theme miễn phí, trả phí hoặc bạn có thể tự chỉnh sửa theme của website theo ý của mình. | Bạn không thể upload và giới hạn theme có thể sử dụng trên WordPress.com mà phải trả thêm 30$/năm (Khoảng 693.000 đồng) để có thể chỉnh sửa code. |
| Bạn phải tự chịu trách nhiệm về cập nhật, tối ưu, chống spam, sao lưu hoặc bạn có thể thuê ai đó để làm việc này. | Bạn không cần bận tâm gì về quá trình bảo dưỡng vì WordPress.com sẽ chịu trách nhiệm về mọi thứ cập nhật, sao lưu,… |
| Bạn có thể sử dụng mọi plugin, cho phép bạn thêm bất kỳ tính năng hay thứ đặc biệt nào khác cho website của bạn. | Bạn không thể upload hay sử dụng plugin và giới hạn một số tính năng cố định có sẵn trên WordPress.com. |
| Bạn có thể kiếm tiền từ website bằng cách đặt những thứ banner quảng cáo, affiliate link, và bất cứ thứ gì bạn muốn. | Bạn không được phép đặt banner trên website của mình, đến khi đạt 25.000 lượt xem/tháng. Bạn cần nộp đơn xin phép. |
Nên lựa chọn WordPress.org hay WordPress.com?
Nếu bạn là một blogger cá nhân không quan tâm đến việc kiếm tiền từ trang web của họ, bạn hãy chọn WordPress.com. Nếu bạn là một blogger đang cố gắng phát triển blog như một nghề nghiệp của bạn, thì bạn hãy sử dụng self host WordPress.org.
Thường thì mọi người sẽ nói, self host WordPress sẽ mất nhiều tiền. Đối với một trang web nhỏ, nó thực sự là rẻ. Bài viết này sẽ cho bạn biết số tiền bạn sẽ chi trả cho việc sử dụng self host

Cũng phải nói rằng bạn sử dụng WordPress.com, mua tên miền tùy chỉnh của họ (17$/năm), trả tiền cho các tùy chọn quảng cáo miễn phí ($ 29,97 mỗi năm), và có được nâng cấp thiết kế tùy chỉnh ($ 30 mỗi năm). tổng số đó là $ 76,97, và bạn vẫn không kiểm soát đầy đủ.
Đối với WordPress.org, bạn có thể sử dụng Bluehost (chính thức được khuyên dùng bởi WordPress) mà chi phí $ 3.95 mỗi tháng cho đến 47,4 $ mỗi năm, và nó bao gồm một tên miền miễn phí hoặc InmotionHosting – nhà cung cấp hỗ trợ khách hàng tốt nhất.
Nếu bạn chọn công ty lưu trữ web khác, bạn sẽ phải trả một mức giá tương tự, nhưng bạn sẽ không có được một tên miền. Tuy nhiên, bạn có thể có được một tên miền với $ 10 từ Godaddy hay namecheap. tổng số tiền phải trả của bạn sẽ đến 57,4 $ mỗi năm. Bạn sẽ có toàn quyền kiểm soát tất cả mọi thứ.
Hướng dẫn cài đặt WordPress.org
Sau đây, Miko Tech xin chia sẻ tất tần tật về cách cài đặt WordPress cho máy tính của bạn. Bạn có thể tham khảo các bước sau hoặc xem video dưới đây:
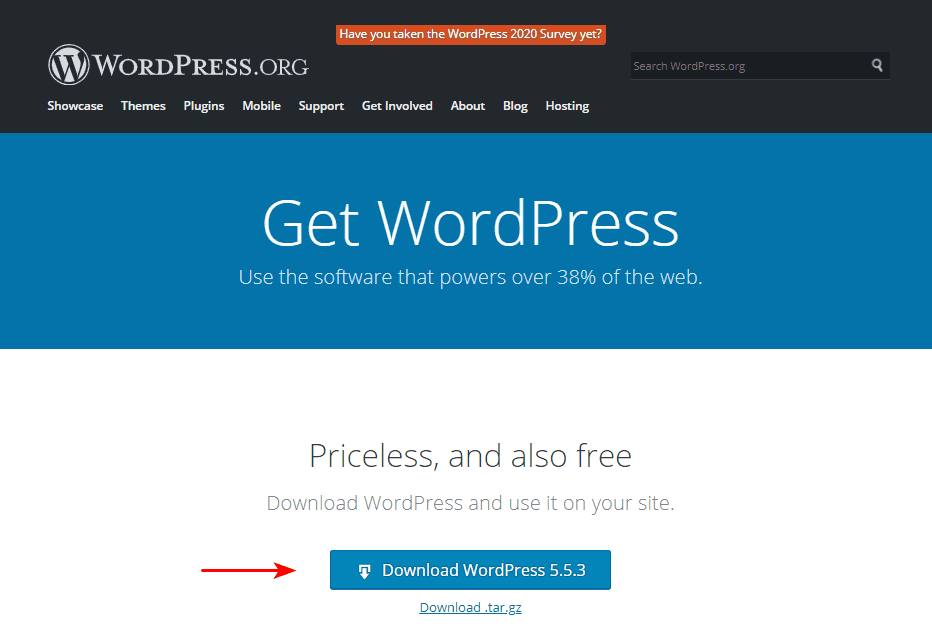
Bước 1:
Để tải phiên bản mới nhất của WordPress, bạn truy cập đường dẫn: https://wordpress.org/download/ và chọn vào mục Download như hình bên dưới để tải trực tiếp nó về máy tính. Sau đó, tiến hành giải nén bằng cách nhấp chuột phải vào file vừa tải và chọn Expert Here.

Bước 2:
Tải toàn bộ file WordPress đó lên thư mục public_html bằng File Manager hoặc bằng FTP client như FileZilla.
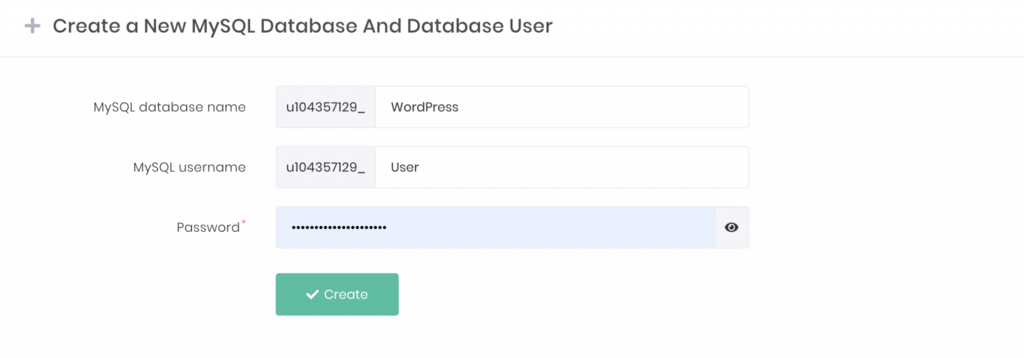
Bước 3:
Tạo MySQL database và user cho WordPress trong trang quản trị Hosting:

Bước 4:
Hoàn tất bằng wizard cài đặt WordPress 5 bước:
- Chọn ngôn ngữ và nhấn Continue.
- WordPress sẽ yêu cầu thông tin MySQL. Bạn đã có ở trên, nên hãy nhấn nút Let’s go!.
- Trên màn hình tiếp theo, hãy điền các thông tin bạn đã thu thập ở trên, tại Khu vực thành viên của Hostinger -> MySQL Databases. Nhấn Submit khi hoàn tất.
- WordPress sẽ kiểm tra kết nối tới MySQL database, nếu không có lỗi hiện ra thì bạn sẽ có thể nhấn nút Run the install.
- Tại bước này hãy điền thông tin của website chính và thông tin administrator và nhấn Install WordPress:
- Site Title – Tiêu đề website.
- Username – Administrator username.
- Password – Administrator password.
- Your Email – Administrator email address.
- Search Engine Visibility – Nếu bạn chọn dấu này, WordPress sẽ ngăn chặn các trang tìm kiếm quét website của bạn.
Giờ bạn đã có thể đăng nhập vào trang quản lý WordPress trên trình duyệt. Thêm vào đó, bạn hãy tham khảo thêm để cài đặt cho WordPress những plugin cần thiết và hữu ích nhất để bắt đầu cho việc thiết kế website WordPress.
Trên đây là toàn bộ thông tin tất tần tật về WordPress mà Miko Tech chia sẻ. Cảm ơn bạn đã đọc bài viết này, hi vọng bạn sẽ có thêm những kiến thức hữu ích về WordPress là gì, cách phân biệt giữa WordPress.com và WordPress.org.
source https://mikotech.vn/wordpress-la-gi/